
Skills
 Understanding
Understanding
- Project planning
- Stakeholder interviews
- Technological constraints
- Sustainability factors
- Brand guidelines
- Existing product analysis
- Benchmarking
- Secondary source research
- User study
- User groups
- Contexts of use
- Use cases
- Requirements
- Empathizing
- Synthesis
- Validation
- Problem definition
 Concept design
Concept design
- Ideation
- Brainstorming
- Sketching
- Quick modelling
- Prototyping
- Wireframes
- Evaluation
- Feature selection
- Structural design
- Business model
- Technical concept
- Roadmapping
- Product vision
- User testing
- Design communication
 Specifications
Specifications
- Detailed Q&A
- Detailed design plans
- Design for manufacturing
- Life-cycle assessment
- Review
- User validation
- Documentation
 Ease of use
Ease of use
- Ergonomics
- Clarity
- Interaction flow
- Design system
- Design conventions
- Beginners
- Power users
- Accessibility
- Contextual factors
- Technical factors
- Heuristic evaluation
- Analytical optimization
- Detailed prototype
- Usability testing
 Look and feel
Look and feel
- Branding
- Mood board
- Composition
- Style
- Aesthetics
- Color design
- Graphics
- Motion design
- Typography
- Copywriting
- Content design
- Storytelling
- Image & video production
- Print design
- Overall finalizing
- User testing
 Production support
Production support
- Final design review
- Handover
- Availability to engineers
- Adjusting plans
- Review of implementation
- Documentation
- Construction / implementation
- Data analytics
- Sustainability certifications
- User validation
- Product launch
10+ years of experience


News reader web and mobile app
Panu did not only make what we asked for, but had the courage to really put his thoughts into play and challenge our solutions to make them even better.
Tommi Kostilainen, CEO, Newspek Oy


Tennis ball tracker for electronic refereeing
The 3D visualization was very impressive. Panu had an appreciative stance towards our needs during the project and continuously modified his actions to match them.
Juha Toivanen, CTO, Zenniz Oy

Truck scale system
I recommend Panu for demanding user interface design projects, where the whole is complex and users might not be seasoned users of digital services.
Juha Nurmela, Development Director of SaaS, project manager


Portable accommodation for festivals
Panu has a good touch. If he starts doing something, he does it properly.
Kristian Kivelä, Chair of the board, Lentävä Mökki Oy


Innovation workspace
Panu had a big impact in designing VTT’s new innovation workspace. He accomplished the job in a praiseworthy manner.
Veikko Ikonen, Human-driven design research group leader, VTT Technical Research Centre of Finland

High-tech tool for factory work

Wireless sensors for industry
The final design exceeds the original expectations, not only visually but also in terms of the meticulous attention to detail in UX design, which has been outstanding. Panu’s skills and capabilities make him exceptionally well-suited to take on demanding design projects.
R&D Director, Automation Systems

Senior smartphone operating system
It was good that we got a working demo. Panu has good skills. He designed the concept and interaction, implemented a prototype and made a video presenting the prototype.
Mikko Nurmi, Creative Lead, Leadin Oy

Elevator experience in office buildings


Showroom and co-innovation space in shopping center


Machine learning system for producing statistics
I could see the joy and excitement in Panu’s work. It is admirable how he does not take a position to defend but instead he always listens and reacts immediately to the customer's needs. Panu is an ideal worker for experimental micro projects where you need to deliver and learn fast.
Petri Takala, Principal consultant of data-based business and digitalization, Gofore Oyj

Company culture booklet for new employees
The level of graphic design is professional. Even though the style is not our standard corporate style, the booklet feels 100 % like Gofore.
Heini Ala-vannesluoma, Gofore Crew Coach, Gofore Oyj

Ethical online shopping browser plugin
New scientific knowledge was created, which could have been published in a conference article. The results were used to create a practical application, an ethical product data browser plugin, which the client Nokia purchased. Excellent work.
Sari Kujala, professor at the User experience research unit, Tampere University of Technology

Marketing analytics for online channels
Panu is very excited about analytics. He worked with good self-direction and just provided me results without much guidance needed.
Riikka Nurminen, Marketing Manager, Gofore Oyj

Reader reporters helping journalists


Digital interoperable ecosystems


Ethical assessment of emerging technologies


Traveller online community


Product development software

X-ray inspector for food industry

Production monitoring platform

Condition monitoring for machines


Sustainability reporting

Bio gasoline converter for personal cars


Open data portal


Electricity network project tool

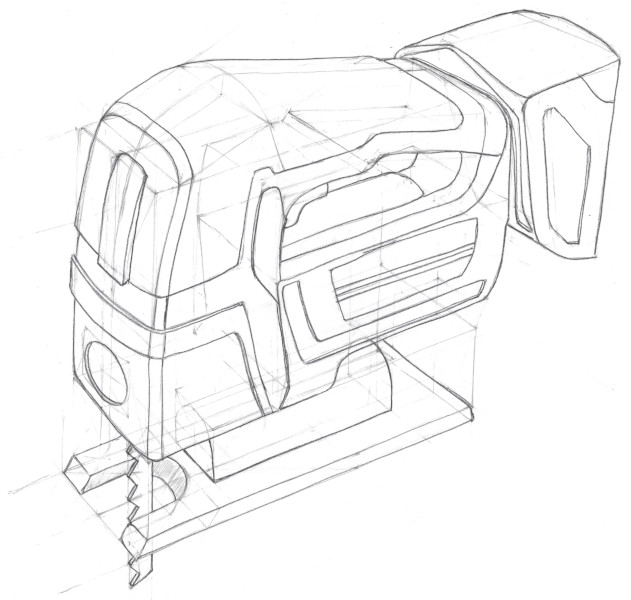
Workplace incident online survey tool

Sketching

3D CAD modelling

Model-making
CV
Work experience
Resuso Oy, CEO, 2019–
Design consultancy + creating a sustainability information website
Luona Design, Entrepreneur, 2013–2019
Design consultancy
Gofore Oyj, Software developer, 2015–2016
User interfaces for business and public sector
Leadin Oy, Junior UX designer, 2012
User experience design and prototyping
Tampere University of Technology, Research assistant, 2011
User research in Human-Centered Design unit
VTT Technical Research Centre of Finland Ltd, Research assistant, 2009
Design and research for smart spaces in Human-Driven Design unit
Tampere University of Technology, Research assistant, 2008
Research in microsystems technology
Education
Master of Science in Technology, Tampere University of Technology
Product design
Usability
Human-centered design
Machine learning and systems theory
Software engineering
Honours mathematics and physics
Exchange year in Queensland College of Arts, Australia
Open university studies
Industrial design courses, Aalto University
Architecture courses, Tampere University
Spatial design psychology course, Laurea University of Applied Sciences
Sustainability assessments course, Åbo Akademi
Viita Academy
3-year creative writing school
Academic debating semifinalist
Lund IV, 2014
Best position paper award
Finnish Model United Nations, 2014
High school
National top scores in maths and physics
Aerospace physics summer school, Mission Control Centre, Moscow
Other
Software skills
SolidWorks, Blender
Figma, Adobe Creative Suite
HTML, CSS, JS, Python, SQL, data modelling, agile
Language skills
Finnish: Native
English: Excellent
German: Average
French: Basics
Spanish: Basics
Swedish: Basics
Free-time
Soccer, gymnastics, cycling, other sports
Woodworking, drawing, handcrafts
Piano, composing
Backpacking, camping
I'm especially strong at collecting, analyzing and understanding the customer needs and managing the user requirements even for the most complex problems.
With a thorough understanding of the user's needs and situation we can design something that most profoundly suits them. What is the real meaning of the product for users? What features are really needed and why? What are the most important factors for ergonomics and usability? What kind of styles and values might the users admire?
When we spend some time to create a solid understanding, it becomes a foundation on which we can build higher value during the rest of the project.
Project planning
Stakeholder interviews
Technological constraints
Sustainability factors
Brand guidelines
Existing product analysis
Benchmarking
Secondary source research
User study
User groups
Contexts of use
Use cases
Requirements
Empathizing
Synthesis
Validation
Problem definition
The concept design phase is where I feel the most at home, forming a vision and a well-functioning general structure for the product.
I go rationally through every possible way to connect the pieces, that is, the requirements. I imagine myself in place of the user to see in their eyes what is the best solution. To find the most extraordinary, unifying ideas, I throw myself into the world of intuition and subconscious signals.
As a result, we will have clear vision of what your idea and project is really about to make the absolute most out of it.
Ideation
Brainstorming
Sketching
Quick modelling
Prototyping
Wireframes
Evaluation
Feature selection
Structural design
Business model
Technical concept
Roadmapping
Product vision
User testing
Design communication
My systematic approach ensures every detail is taken care of, minimizing the need for changes later. My engineering background helps speak the language of engineers and provide the required level of detail and comprehensiveness.
As a result, the product and all its features can be implemented according to the detailed plans and specifications. The user can do everything they need to with the product.
The amount of work can be reduced by drawing just the major parts in detail and letting the engineers solve some of the details and rare use cases.
Detailed Q&A
Detailed design plans
Design for manufacturing
Life-cycle assessment
Review
User validation
Documentation
I don't like it when something in a product makes life less than optimally smooth. Using a well-designed product is easy, clear, fast, mentally and physically effortless, effective and satisfactory. Such design reduces negative feedback, usage errors and need for user training and customer support.
I dissect the flow of the usage experience into small bits, fractal-of-a-second moments and tiny subconscious thoughts and decisions that the user needs to go through. Every bit is then designed for the best possible ergonomics and usability.
I analyze every possible variation of user characteristics and contextual factors. Ease of use should be reached for as wide range of user types, situations, use cases and product features as possible. But the main focus should be on the most frequent, valuable or challenging ones. When on a tight budget, there are usually lots of low-hanging fruits to concentrate on improving at small engineering effort but with a great impact on the ease of use.
Ergonomics
Clarity
Interaction flow
Design system
Design conventions
Beginners
Power users
Accessibility
Contextual factors
Technical factors
Heuristic evaluation
Analytical optimization
Detailed prototype
Usability testing
Designing the look and feel gives the product credibility, impact and wow effect. It will be more interesting, attractive and sellable. It will build your brand image and loyality of the users.
I have endless ideas and concentration to fine-tune the product until it looks and feels perfect. How fine-tuned end-result is needed at this point for your product? Is a "generally neat" version enough for now or are you ready for exacting every millimeter and pixel perfectly how it should be?
Branding
Mood board
Composition
Style
Aesthetics
Color design
Graphics
Motion design
Typography
Copywriting
Content design
Storytelling
Image & video production
Print design
Overall finalizing
User testing
Finally, the design plans turn into reality and the quality of the production is checked. The design plans can be updated according to any changes that are made based on engineering needs or final user tests. The product is ready for being brought to market.
With my background in engineering and skills in both handcraft and programming, I am well able to support the engineers with the implementation. We discuss the plans, I answer any questions, adjust the plans where necessary, see through the implementation and review the outcome in comparison to the plans.
Final design review
Handover
Availability to engineers
Adjusting plans
Review of implementation
Documentation
Construction / implementation
Data analytics
Sustainability certifications
User validation
Product launch


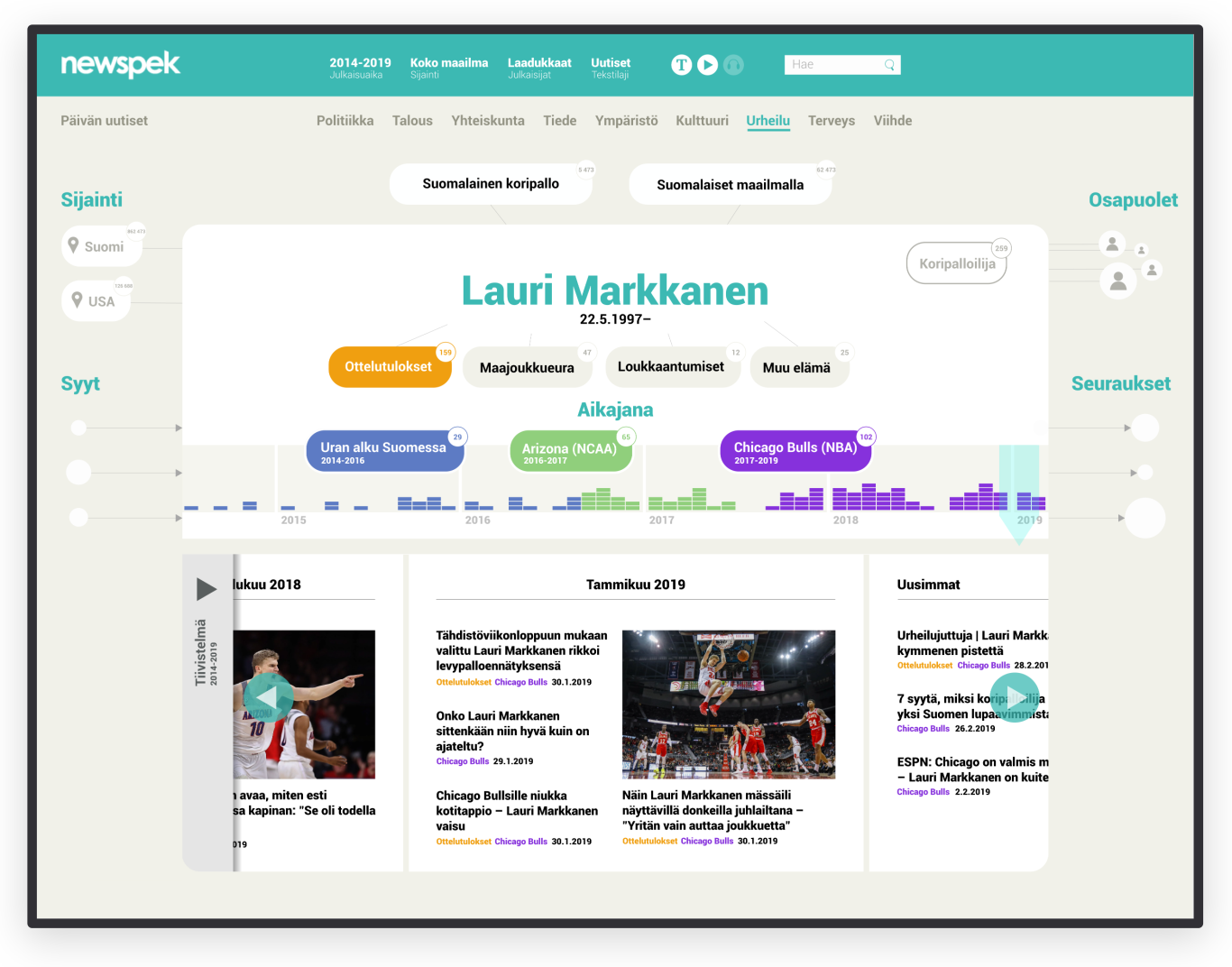
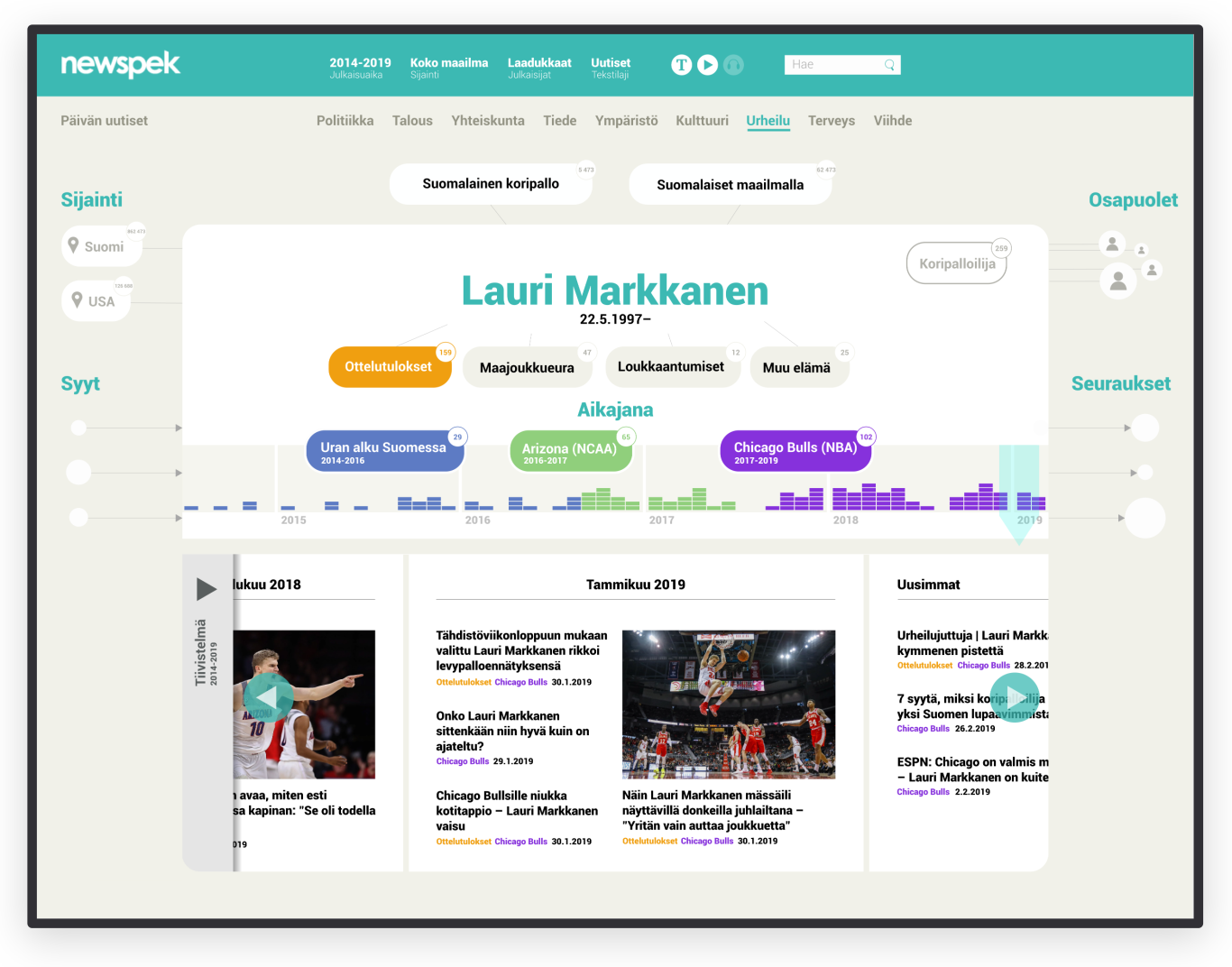
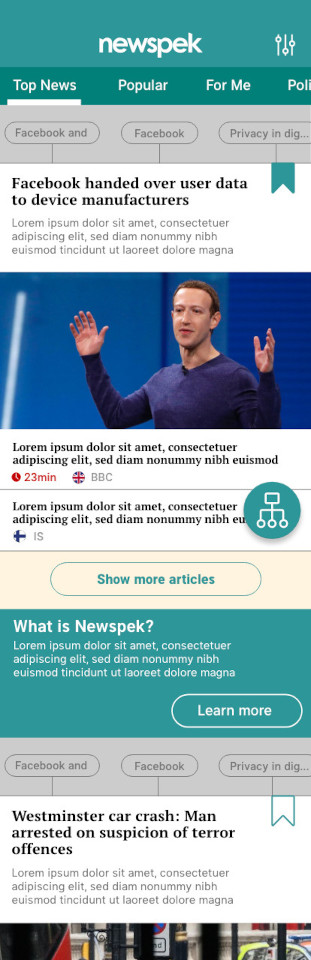
News reader
Web and mobile app
Explore news from multiple publishers around the world on an interactive mindmap of topics
- Concept design
- UX/UI design
- Visual design
- Machine learning
Business goal
Newspek, a startup funded by Business Finland, wanted to create a new engaging way to read news. Their news reading app would emphasize the relationships between news topics and help undertand the backgrounds in depth. My task was to develop the concept further and design the user interface.
Users
Newspek had collected a good understanding of user needs with multiple interviews, surveys and feedback requests from their pool of tens of lead users. The main user group was defined as people who read news many times a day and are curious to understand the world.
Benchmarking
I benchmarked news reader apps from around the world and analyzed their features and design solutions thorougly.
Concept design
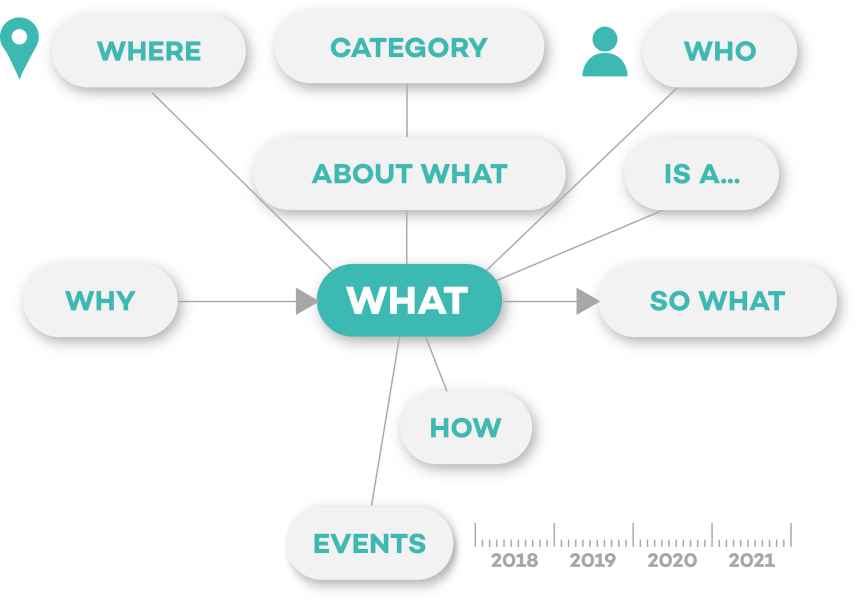
I started with quick wireframes and through a few iterations of design and client feedback, I ended up with a detailed visual design for the user interface. The UI concept we selected was an interactive mindmap of news topics.
Ontology of news topics
I analyzed news topics and identified all possible relation types between them. They formed the structure for the mindmap UI.

Interactive data visualization
I implemented a smooth user experience for the web app frontend. Navigating the mindmap was done via animated transitions, and load time was minimized by preloading backend content for all possible next clicks.
The news topic visualization was so valuable that it changed the direction of our business. It works fast and flawlessly, it has gained a lot of positive feedback and users can stay an hour just exploring it on our website.
Tommi Kostilainen, CEO, Newspek Oy
AI-based content creation
Newspek’s system collected articles from many news publishers around the world. I programmed a machine learning algorithm for classifying the articles into the news topics on the mindmap. I also designed an admin UI for monitoring and teaching the algorithm.

Next steps
The level of user engagement with the mindmap app helped Newspek convince publishers and other partners. The Newspek team continued developing the app, and currently the newspek.com website is not working how I implemented it.
Reflection
I’m happy with the engaging user interface that I came up with. I learned that it’s an important topic in UI design to try find a balance between visioning for the ultimate long-term solution and designing only for the very next feature. When working with a young company, I could try to promote the best working practices even more.
It was an extremely good experience to work with Panu. He is very self-directed, and he did not only make what we asked for, but had the courage to really put his thoughts into play and challenge our solutions to make them even better. We learned from his professional working habits. I would like him to work in every project I will have in the future.
Tommi Kostilainen, CEO, Newspek Oy


Tennis ball tracker
For electronic refereeing
Touch screen kiosk, wearable remote control and game analytics
- Product design
- User experience design
- Concept design
- Prototyping
- 3D visualization
- User research
Business goal
Zenniz had invented a new audio-based sensor technology for tracking the tennis ball. Being so affordable, it allowed electronic refereeing and game analytics even for amateurs. My task was to design the holistic user experience of the system.
User research
My user research consisted of:
- Contextual inquiry with nine hours of user observation and interviews at 3 tennis centers
- A few longer interviews with tennis players, coaches and tennis center staff
- Survey with 36 tennis player respondents
- Competitor analysis
- Review of sports technology literature
Users and their needs
I identified competitive adult and junior players as the most important user groups, in contrast with the client’s earlier assumptions, and created user personas for them. I found new features that were crucial for these users, such as video recording of the match, which was later added to the system. Furthermore, I produced a comprehensive analysis of the physical, social, technical and task context.

Branding
I conducted a brand survey based on Aaker’s brand theory to identify the brand personality traits to emphasize in the look and feel.
Touch screen kiosk at the net
A touch screen kiosk is placed at the side of the net at the tennis court. It shows for example line-calls, points and the speed of the last serve. I designed a user interface concept for it, tested a paper prototype with tennis players and then implemented an initial user interface software, which the client continued to user-test and develop further.
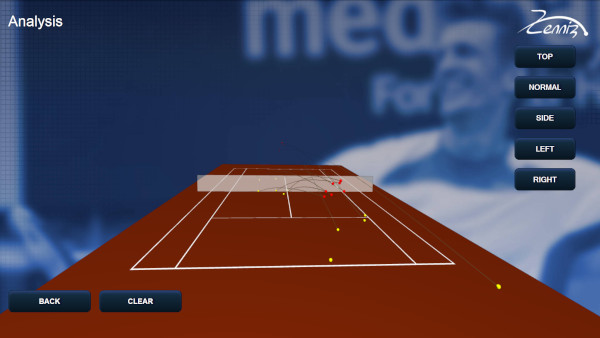
3D visualization
I also implemented an interactive real-time visualization that shows a replay of a ball rally at the tennis court after each rally, drawing the 3D trajectory of each shot. This was a cool feature that helped with convincing investors.

The 3D visualization was very impressive. Panu had an appreciative stance towards our needs during the project and continuously modified his actions to match them.
Juha Toivanen, CTO, Zenniz Oy
Wearable remote control
The players don’t want to walk to the touch screen kiosk all the time while playing, so I ideated interaction techniques for remote controlling the system. I tested with users low-fidelity prototypes for voice commands, finger snapping, racquet gestures, buttons on the racquet and a digital wristband. The wristband was liked the most. I also tested a prototype of using physical smart objects for setting up a target for a shooting practice, which the users liked as well.
Game analytics app
After playing, the players and coaches can use a web app for analyzing the game or practice. I designed a concept of the app and collected user feedback with clickable wireframe prototypes. The first prototype focused on which features and data to include, and the second prototype on the ease of interaction.
Next steps
Having a solid understanding of their users and the opportunities of the product, Zenniz continued by developing the touch screen kiosk ready for market launch first and successfully introduced it on multiple tennis centers.

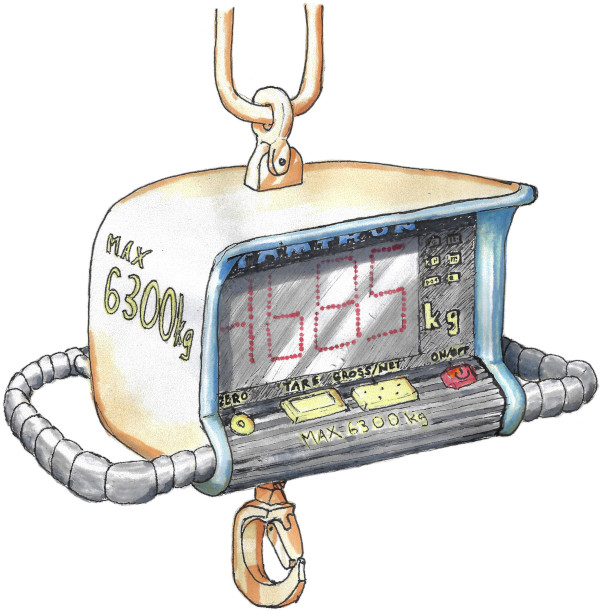
Truck scale
system
The driver brings their vehicle onto the scale and uses a mobile device to control the weighing process
- Concept design
- UX/UI design
- Specification
- UX copywriting
- User manuals
Business goal
The client was entering the market with competitors ahead so lots of functionalities were needed quickly to achieve feature parity. My task was to design a good user experience for the system.
User roles
I interviewed and observed users and analyzed earlier customer feedback together with the client’s team. The driver users wished for just a quick and simple weighing, inspector users needed to take photos of the truck load and operator users would monitor the usage of multiple truck scales and help the drivers and inspectors when needed.
Variety of user flows
The process of weighing and the required features varied by industry and even by organization. The design needed to work well with many kinds of user flows and look good with lots of data and with very little data.
The variety of user flows included for example unloading and weighing the load in multiple steps, using a predefined container weight as the tare and splitting a single weighing into multiple parts by proportions given by user.
Technical context
In the design solutions, I took into account integrations with ERP, data models used in the client’s other products and lengthy disconnections from internet in remote areas.
Long-term product vision
To form a comprehensive, long-term vision for the product, I analyzed all the features and use cases which might be needed in future based on the user research. I organized them into the simplest possible UI structure – an overall plan that will help add new features to a logical place in the product in future and retain a coherent user experience without big structural changes.
Specification and hand-over
Along with my design plans, I wrote detailed specifications on how exactly the system should work, and checked them with the product owner. Thus it was easy for the two engineering teams I worked with to know what to implement. I was also readily available for the engineers to answer any questions and adjust the plans if necessary.
Panu was the chief UX/UI designer at our company for a year. Under his lead, a UI vision was created for our mobile weighing product and highly user-centered product development was carried out. Panu has the ability to create an overall view for the usability of a product and justify different choices during the product development based on the vision. Panu has technical experience which helps him understand technological choices and rationalize decisions for the implementation team. I recommend Panu for demanding user interface design projects, where the whole is complex and users might not be seasoned users of digital services.
Juha Nurmela, Development Director of SaaS, project manager
Adaptation for forklift drivers
At some point the client wanted provide a system also for platform scales used by forklift drivers. Thanks to my thorough work in designing the structural concept, I was able to adapt the truck scale system for the new usage purpose, and the client saved a lot of engineering cost because they did not have to develop a whole new module.

Waste carrier app
Related to the weighing system, I designed an app for waste carriers. The law requires them to create a ”waste movement document” and and submit it to the Finnish Enviroment Institute (SYKE) every time they carry waste, so with the app they could do it digitally.

User manual
I created a user manual and a mobile phone sized quick guide for users who might not know English well or be very tech-savvy.
Next steps
The scale system was introduced in countries around the world and I provided translators with easily translateable English UI texts. By the end of the project, the client got listed on the stock exchange, where our SaaS product was one keystone to back up their story.


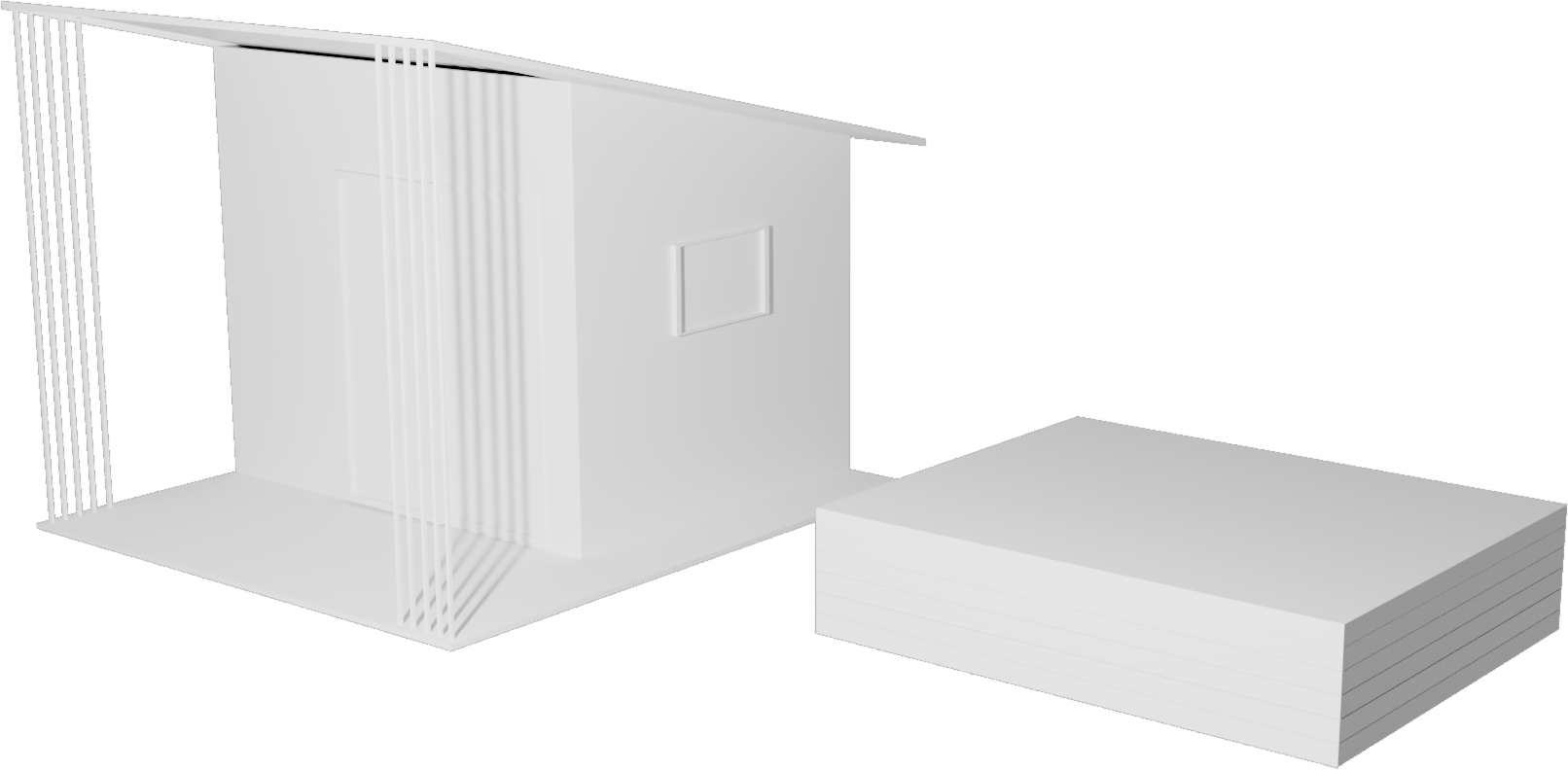
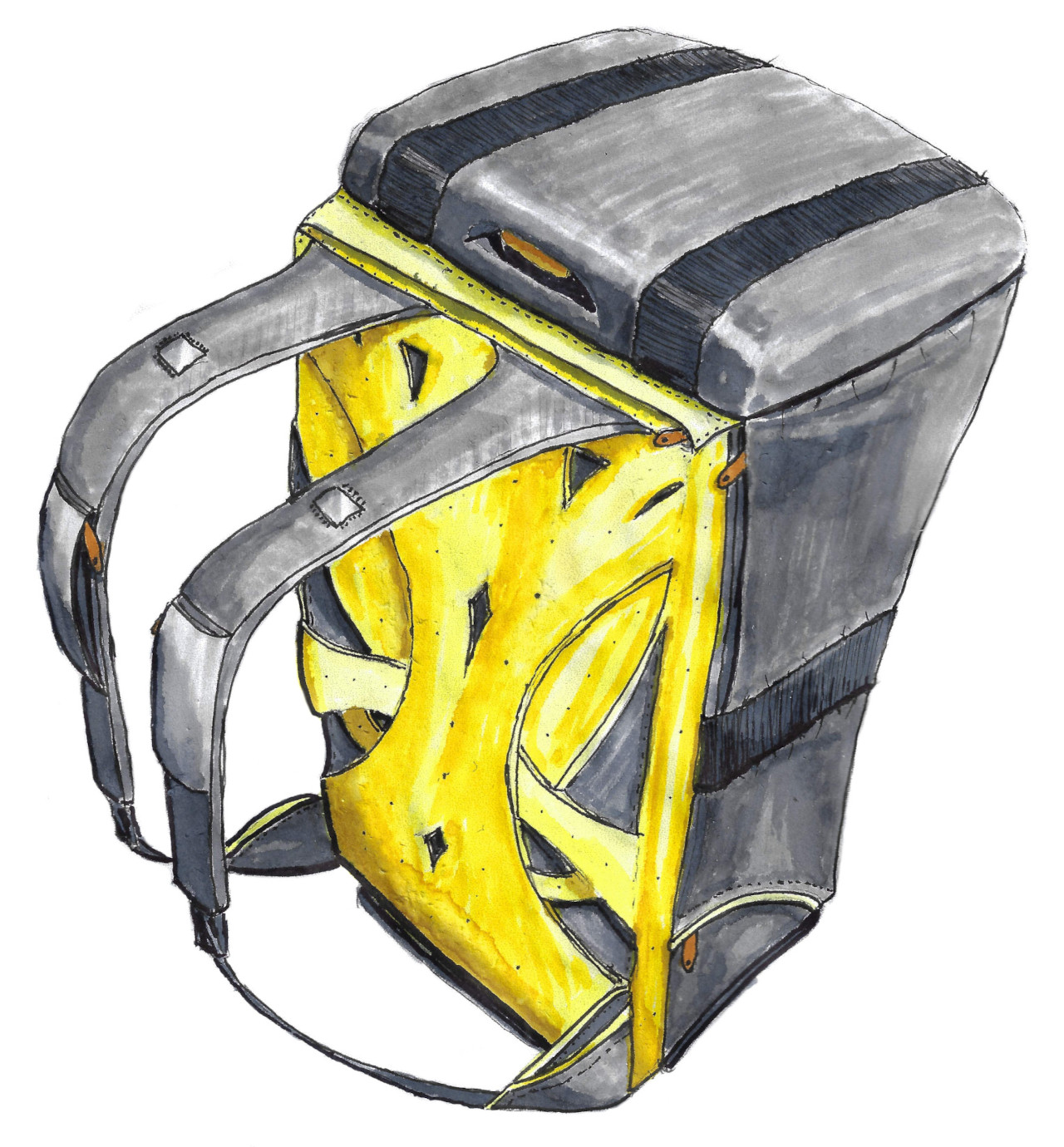
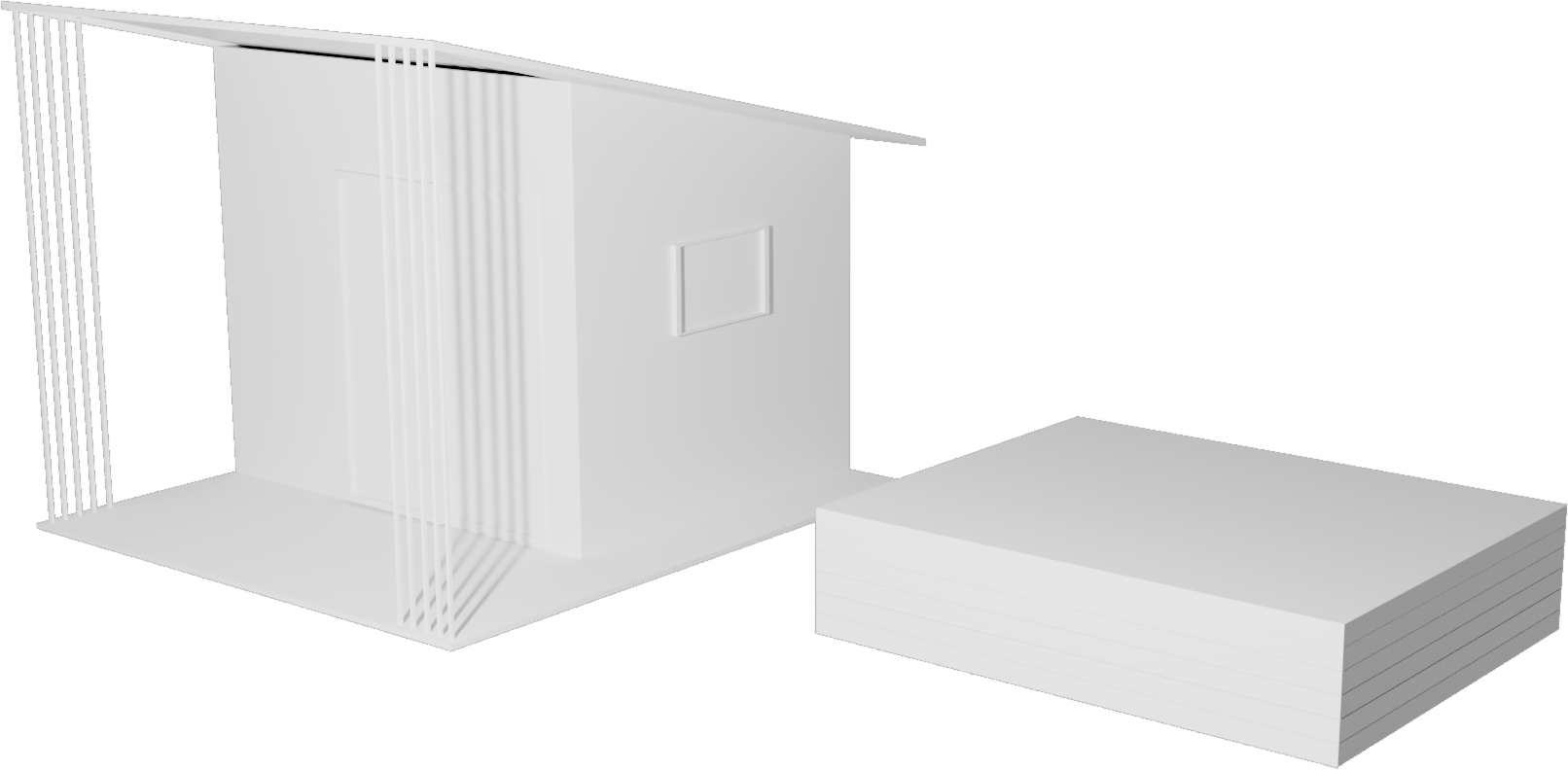
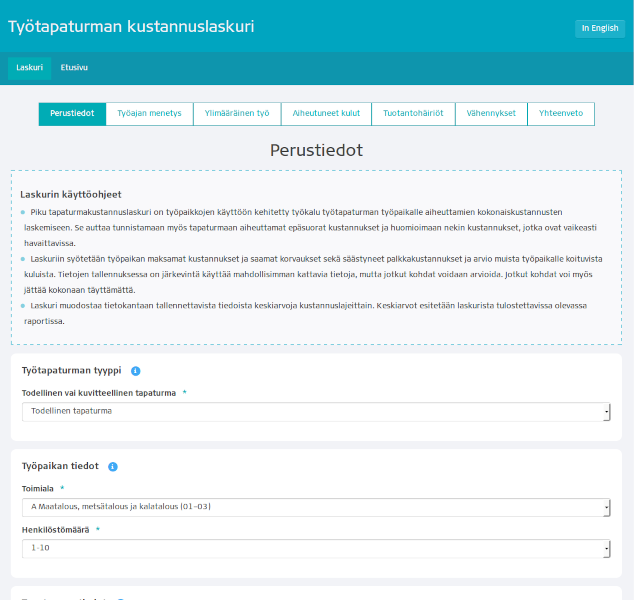
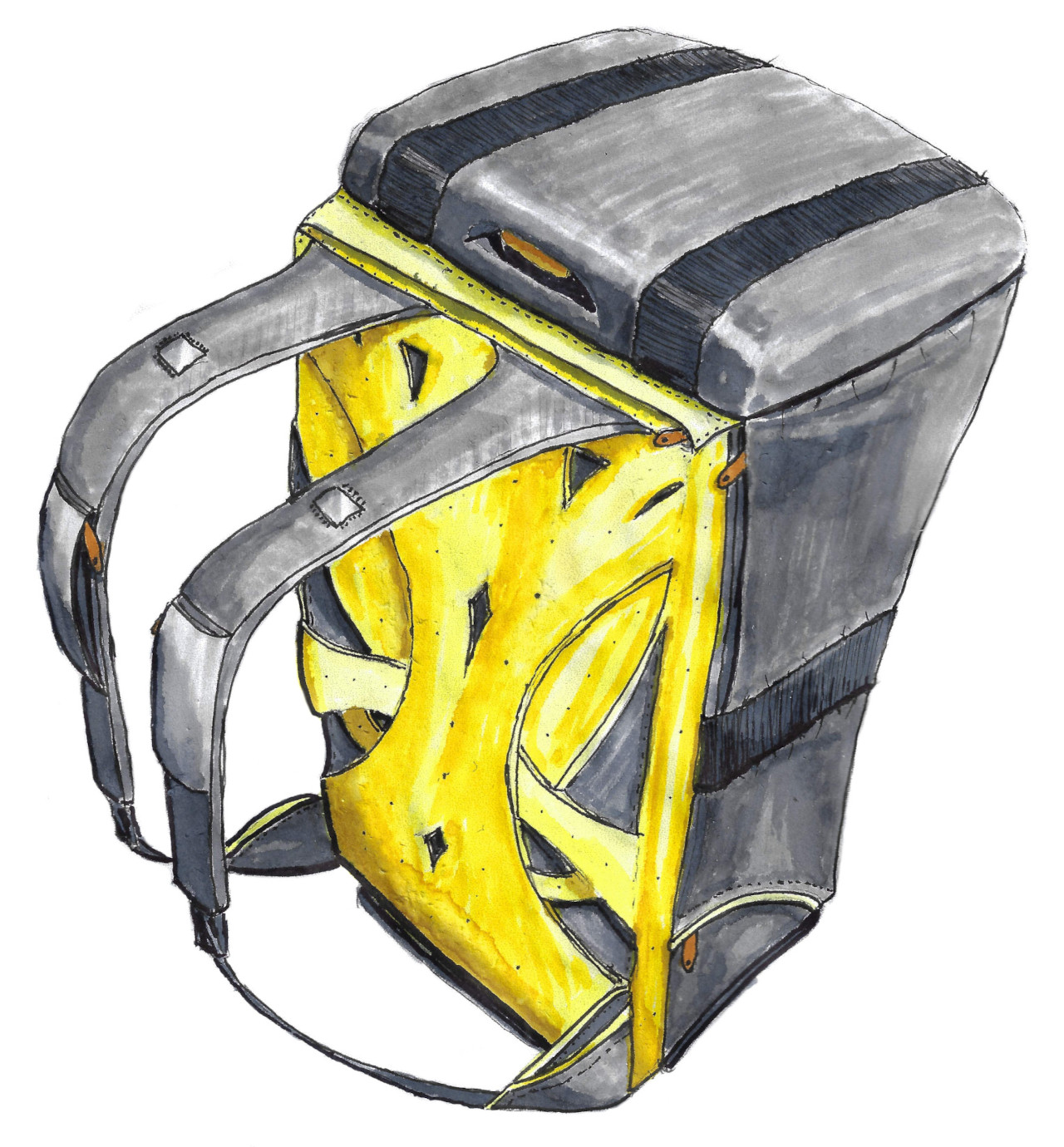
Portable accommodation
for festivals
A light-weight construction that can be packed up efficiently for transportation and expanded quickly for usage during festival.
- Concept design
- Industrial design
- Architectural design
- Interior design
Most project details can not yet be disclosed.
Panu has a good touch. If he starts doing something, he does it properly.
Kristian Kivelä, Chair of the board, Lentävä Mökki Oy


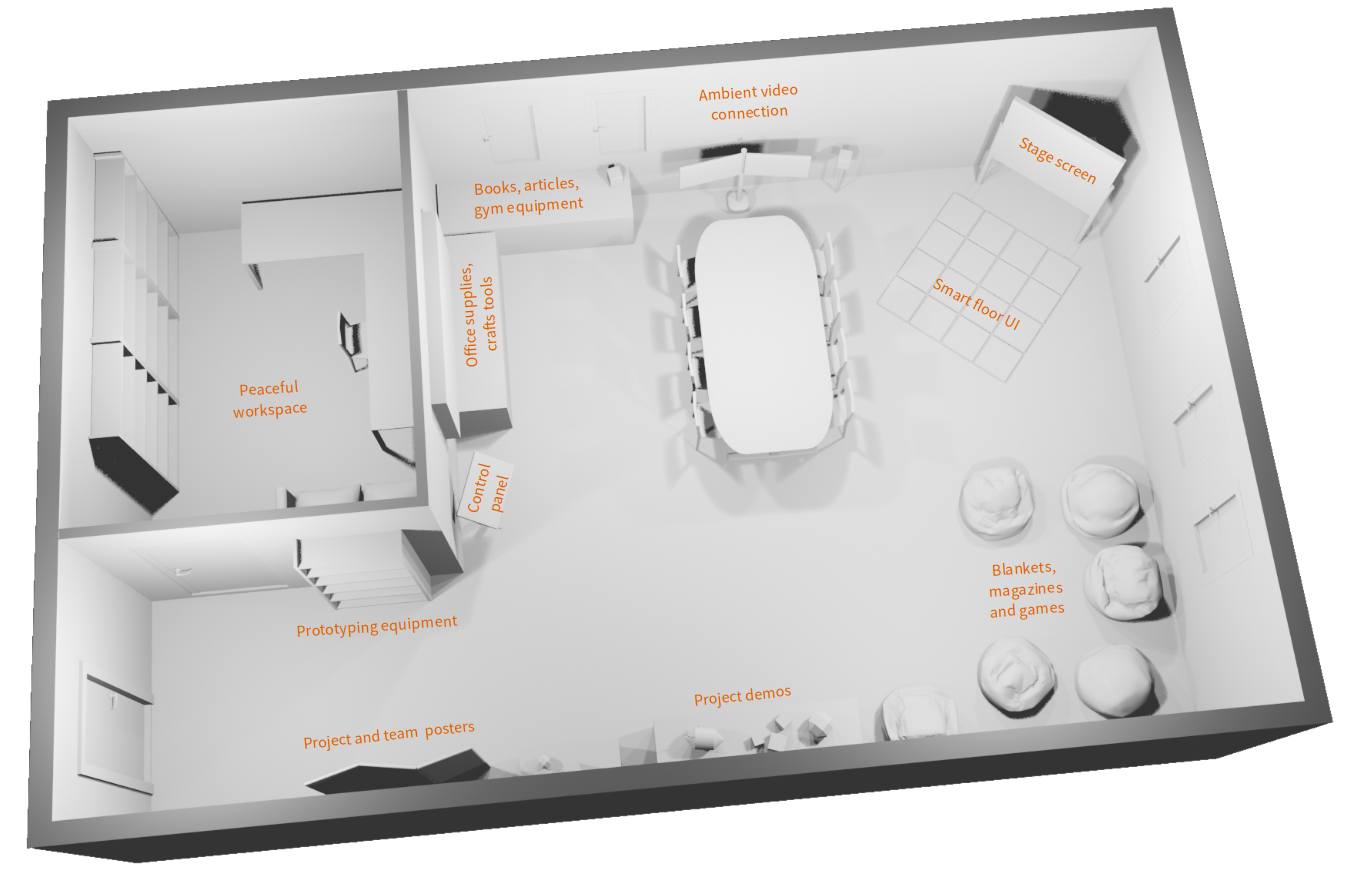
Innovation workspace
in 3 office locations
Enhancing creativity, employee interactions and cooperation between office locations
- User research
- Participatory design
- Interior design
- Concept design
Business goal
VTT wanted to build an innovation workspace in each of their three office locations to boost creativity and interchange of ideas within the organization. My task was to design the space.
Available space
The project focused on one office location first. The allocated space was a big room with a normal room-height and a small side room.
User research
I conducted interviews, observation and diary studies for nine employees of VTT, focusing on creativity in their work and what they wished for in their job. In three participatory workshops, I tested tools and practices for enhancing creativity in the innovation workspace. In three surveys for a wider group of employees, online and offline, I collected more concrete wishes for the workspace.
Design drivers
The innovation workspace could support the following factors of creativity as recognized in the user research and literature:
- Accepting and encouraging atmosphere
- Self-esteem to follow undirected inner voice
- Not caring about shame or achieved respect
- Flexible organization to suit individual needs
- Working hard alone without distractions
- Letting go instead of working hard
- Switching one’s environment occasionally
- Socializing and spending time together
- Exchange of ideas, knowing what others do
- Focus on good communication and asking
- Concretizing, drawing and explaining ideas
- Brainstorming, building on ideas of others
- Inspiration, stimuli and benchmarking
Based on the drivers, my final design of the innovation workspace was as follows.

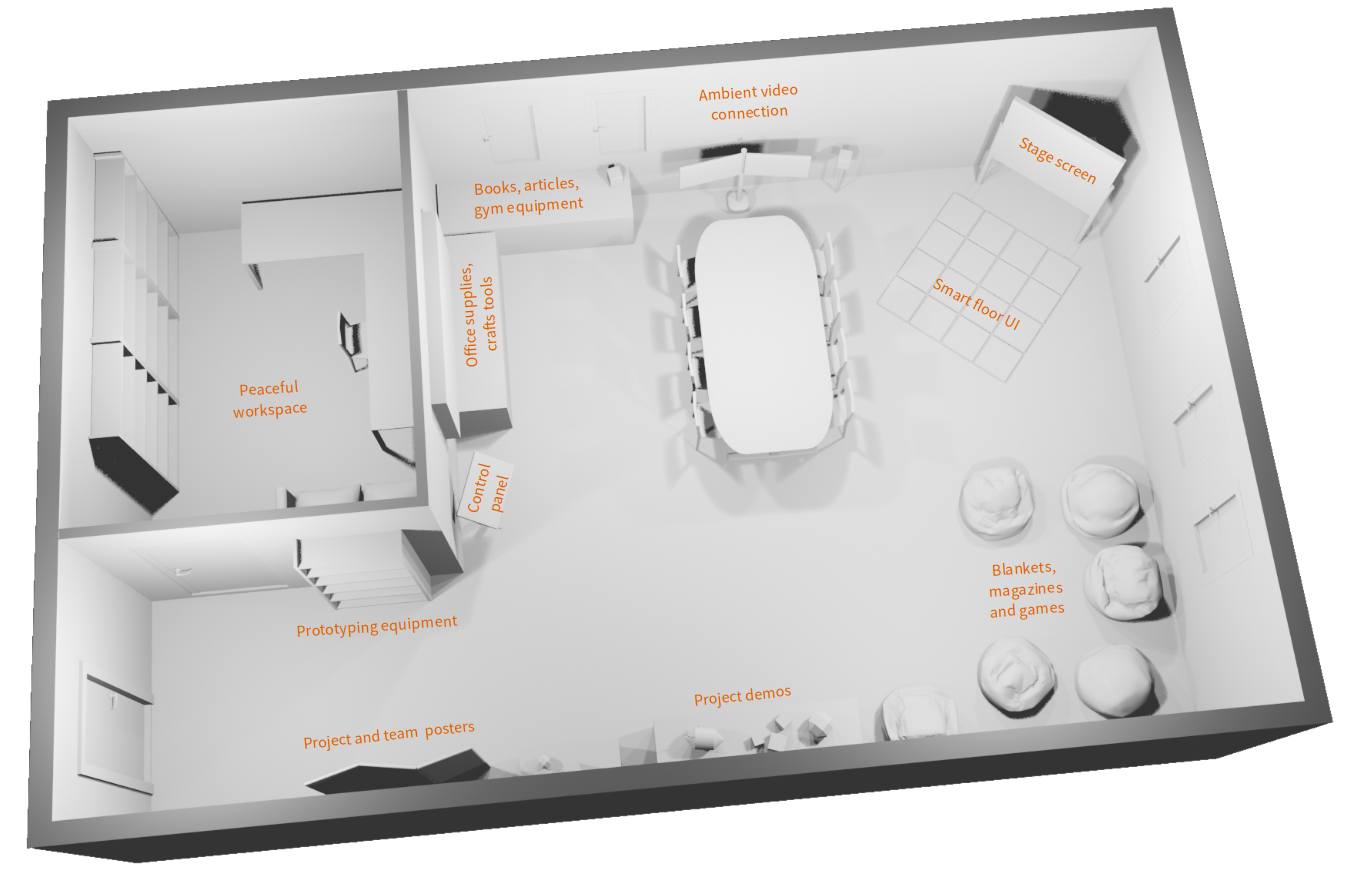
Taking breaks and care
The innovation workspace includes informal beanbag chairs, blankets, magazines, gym equipment, musical instruments, karaoke, games and other things the employees wished for. Listening to people’s wishes makes them feel appreciated and they make the place feel like their own.
Meetings and workshops
A large central table is the base for ordinary meetings, creative coworking, project kick-offs and partner collaboration.
Ambient video connection
A persistent live web cam and high-quality audio allow fluent informal chats between the innovation workspaces of all three office locations, so it’s easy to ask and share daily.
Event space
A 3-meter-wide stage screen is used in events, presentations and cross-disciplinary sharing of expertise. A lot of room space is left open for socializing, relaxation and other activities.
Panu planned and implemented processes to enhance creativity at our workplace. He had a big impact in designing VTT’s new innovation workspace. He accomplished the job in a praiseworthy manner.
Veikko Ikonen, Human-driven design research group leader, VTT Technical Research Centre of Finland
Knowing what others do
Right at the entrance, there are posters and flyers presenting VTT’s projects, teams and employees. On a side table, there are project demos to try out, which are also visible in the background of video meetings.
Easy technology
A large touch screen at the front corner of the room controls the lights, curtains and audio-visual devices. Preset buttons allow quickly changing the atmosphere, music and the background image on the stage screen.
Prototyping
The shelf in the aisle has tools and supplies for building prototypes and smart device demos. In front of the stage screen, there is also a smart floor user interface available.

Focus room
The smaller room provides a peaceful private place for working, including lots of table area, a couch and a shelf. The one-way-darkened window can be used by observators when conducting laboratory studies for users.

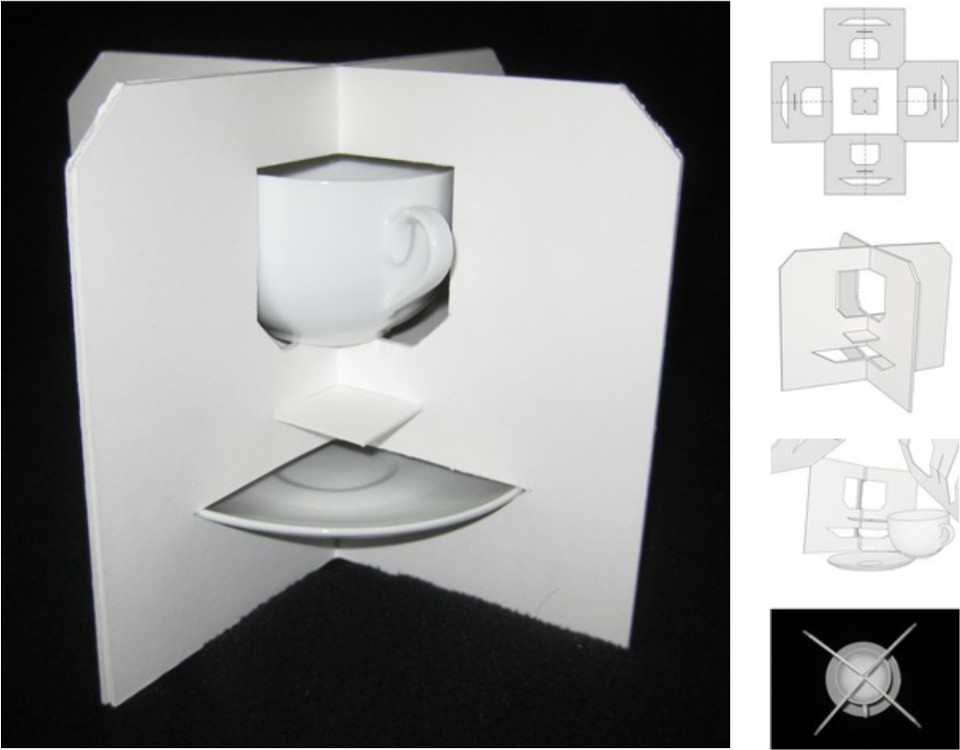
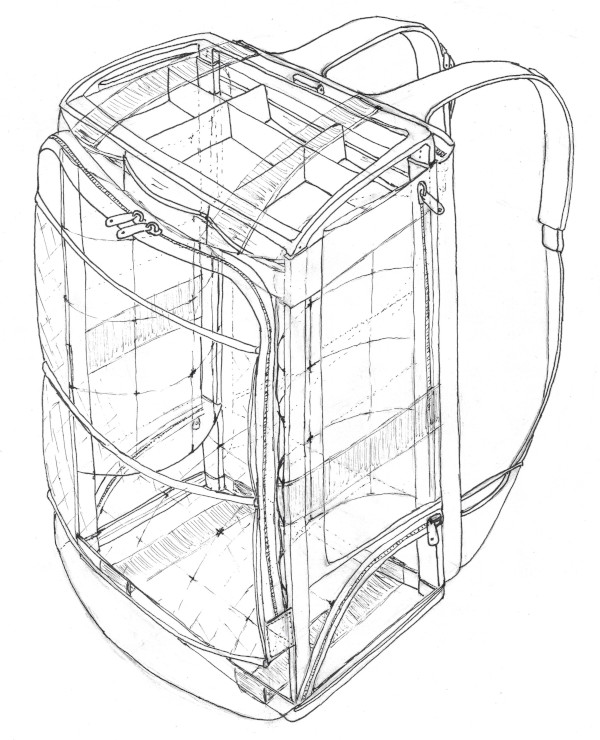
High-tech tool
for factory work
Ergonomic handheld device for continuous physical work in versatile use cases
- Industrial design
- Ergonomic design
- User research
Most project details can not yet be disclosed.
Business goal
The long-time market-leading device was to be renewed with great ergonomics, awesome look, digital features and enough reasons for old customers to upgrade. My task with another designer was to create the industrial design.
Understanding
I studied user manuals, marketing content, competing products, standards, articles on the business domain and videos from the user’s daily life. I interviewed the client’s employees at sales, technical service, engineering and branding about their points of view on the new product.
Users
Based on the collected understanding, I defined the user groups, use cases and the key factors affecting the ergonomics and usability of the new product.
Task analysis
I analyzed each use case into small steps like grabbing the device from table, lifting the device, identifying the target, approaching and touching the target, holding steady, carrying the device, storing it overnight, charging the battery and so on. I collected the user’s challenges at each step and formed a long list of requirements that should be optimized for in the industrial design task.
Tactile and digital user interface
I created a graphical user interface concept based on a detailed analysis of everything that the user should be able to do with the new device. I determined the required screen size, tactile buttons and controls, indicator LEDs, vibration and sound feedback, data storage size and connectivity hardware, which became specifications for electronics design.
Technical requirements
I went through pretty much every possible way to organize the components of the device, optimizing for the most frequent use cases and tasks. I discussed with engineers about the required distances between electrical components and the possibilities of adjusting their shape and systematically managed the requirements.
Structural concept
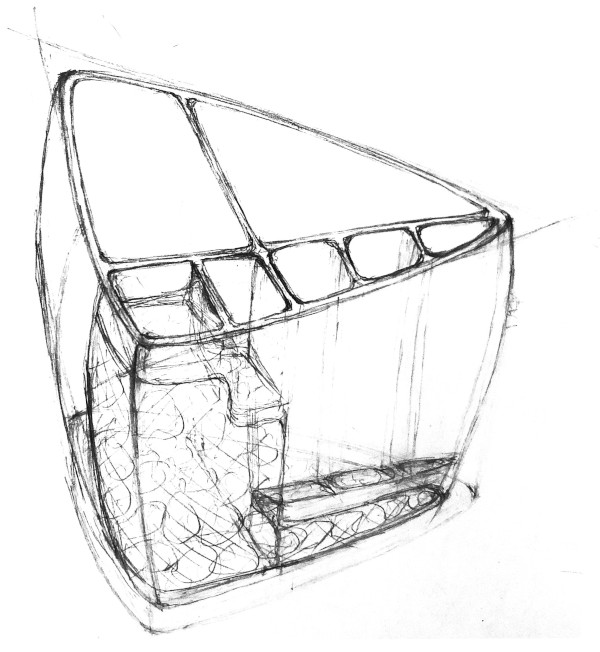
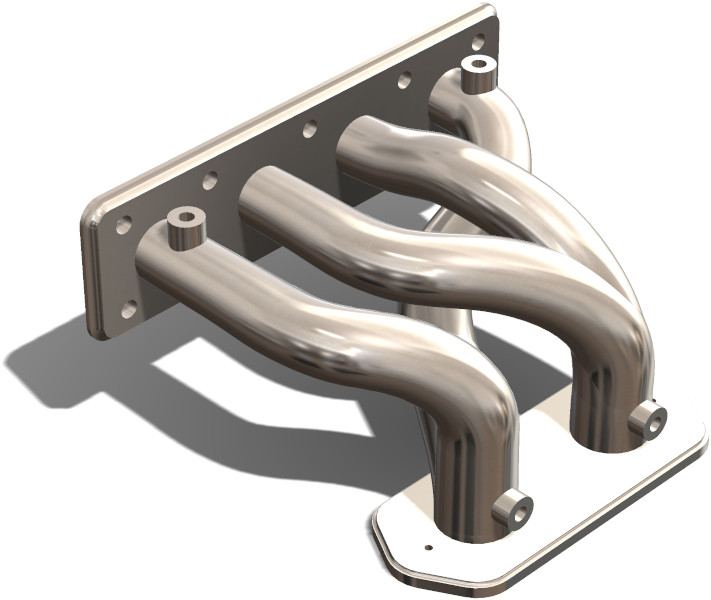
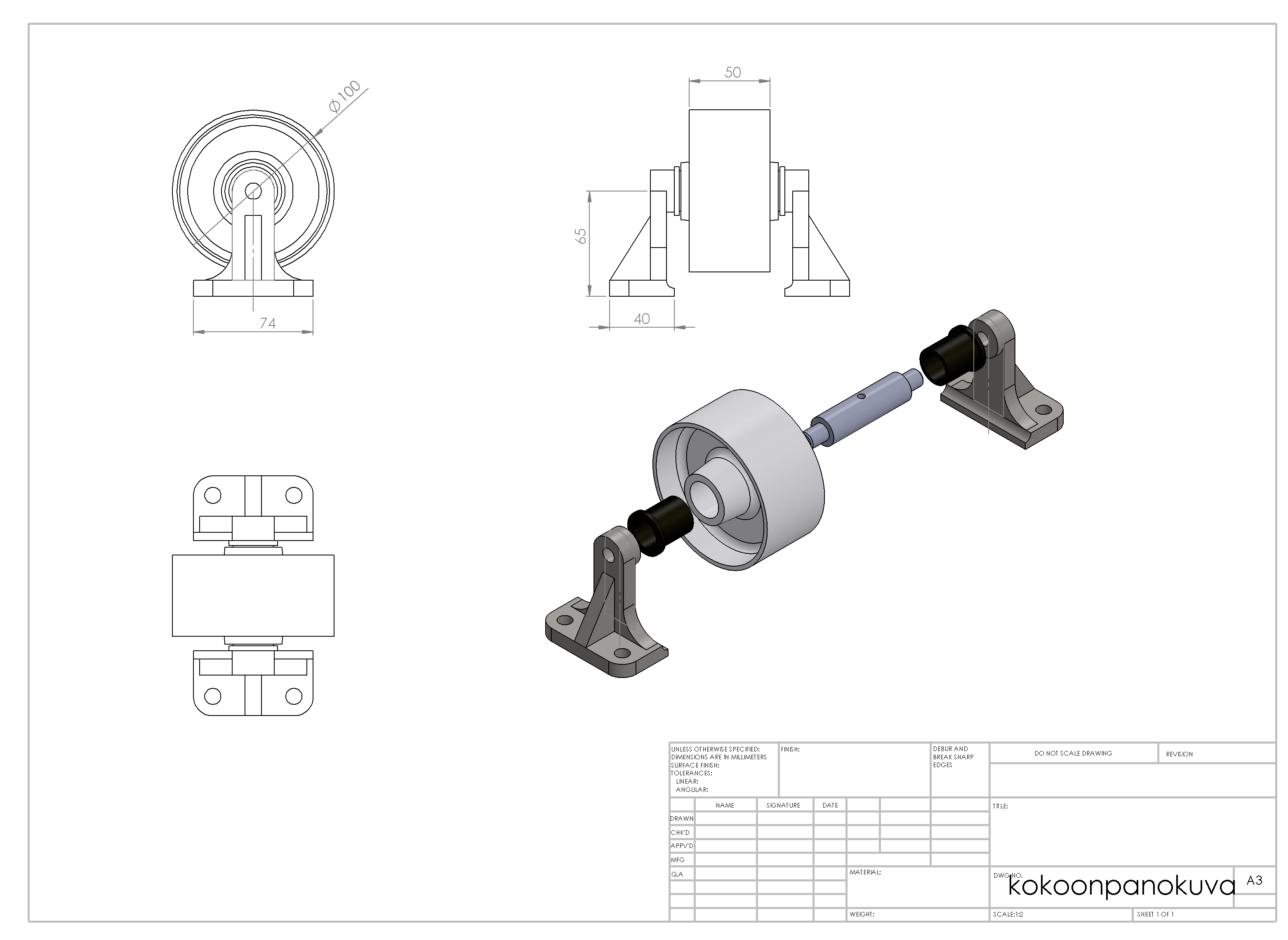
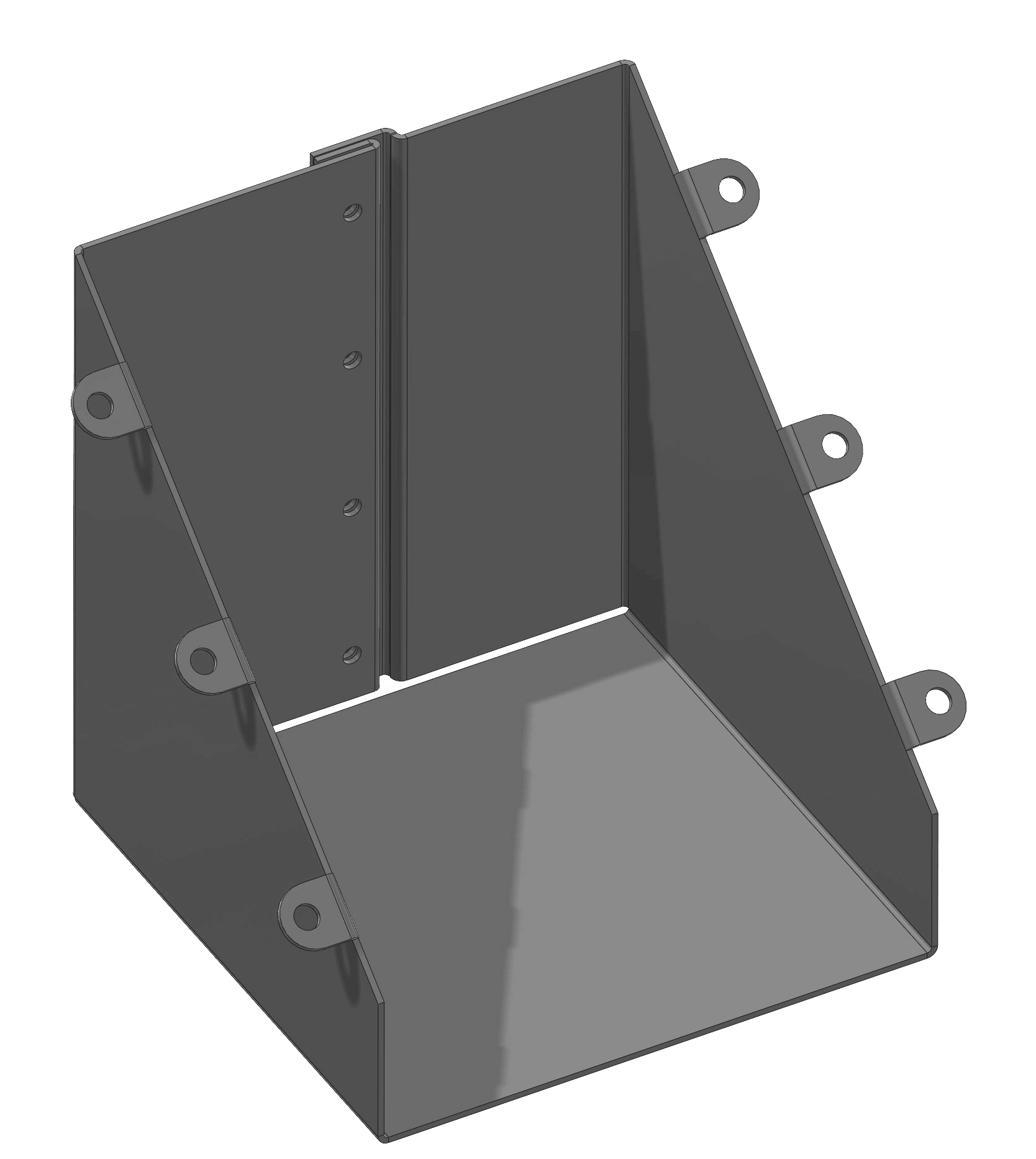
I created numerous industrial design concepts and presented them with sketches, 3D CAD models and physical form models with realistic weight distributions. These concepts illustrated to the client and engineers what impacts it had on ergonomics and aesthetics if we held onto or overcame certain technical requirements. This allowed us to make informed tradeoff decisions.
Developing concepts individually and together with another designer, we ended up with a final concept that was seen as a balanced tradeoff between design and engineering needs.
Detailed CAD modelling
I created accurate 3D CAD models of each electrical component in SolidWorks and made the agreed changes to their shapes. These models were used in creating a detailed 3D model of the selected concept so that it would properly fit all the components.

Next steps
The project is currently on-going. Next, the CAD model of the concept will be 3D printed and the electrical components mounted inside so we can test the technology and ergonomics.
After any adjustments, we will focus on the aesthetic design of the product based on the basic shape, dimensions and mass distribution determined by the structural concept. We will also optimize for the cost of manufacturing and assembly, and choose the materials, colors and finishing of the product.

Wireless sensors
for industry
Monitoring an automated industrial process at the factory floor
- Concept design
- Specifications
- User experience design
- Visual design
- Design system
Most project details can not yet be disclosed.
Business goal
The client was developing new sensors for automation systems. My role was to design their overall user experience including installation, deployment, monitoring at the factory floor and controlling them in the monitoring room. I also managed all the functional requirements of the system and helped with prioritizing the engineering tasks.
User research
First, I read a report on stakeholder interviews carried out earlier and discussed with the researchers. Second, I discussed with the client’s design team and read their documentation on the general user needs for and usage contexts of their products.
Specifications
There was a wide spectrum of technical configurations to account for, and I had long discussions with the client’s experts to create comprehensive specifications for what exactly was needed from each feature of the sensors.
Concept design
While the requirements got clearer, I started creating a general structure for the whole system. The challenge was how to split the pletaphora of interlinked features and details into a nice set of user interface pages and a clear navigation structure in between.
Ease of use
After figuring out the detailed specifications and an initial user interface structure, I focused on optimizing the structure so that the user flows, page layouts and components would be as simple, consistent and intuitive as possible.
Panu has demonstrated great initiative and self-direction throughout the design process. He has effectively involved stakeholders in the design, refined and explored detailed aspects, and seamlessly integrated the plans into the existing platform. The final design exceeds the original expectations, not only visually but also in terms of the meticulous attention to detail in UX design, which has been outstanding.
R&D Director, Automation Systems
Design system
I followed the client’s design system in creating the visual design for the user interface, but I also needed to modify the design system because mobile devices had not been used earlier in the client’s products. I resized the touch targets, redesigned the top bar for narrow screens and moved navigation elements to the bottom edge for easier reach by fingers. I presented my suggestions to the client’s head of design who decided to utilize the modifications in their other projects for mobile user interfaces as well.
Handover to developers
I discussed the design plans with the engineering team before implementation, answered any questions they faced during implementation and reviewed the final outcome to make sure it was implemented correctly according to the plans.
Panu has excelled in communicating the designs through to implementation, ensuring that the vision is seamlessly translated into practice. Panu’s skills and capabilities make him exceptionally well-suited to take on demanding design projects in the future.
R&D Director, Automation Systems

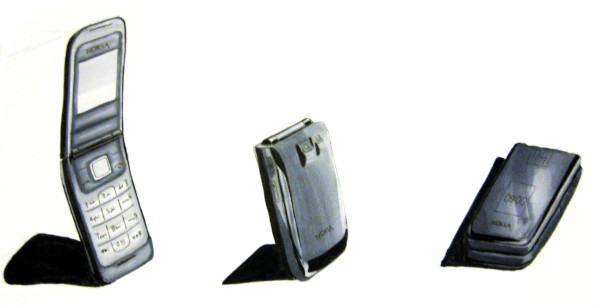
Senior smartphone
operating system
User interface concept
- Concept design
- Interaction design
- Prototyping
- Visualization
- Demo video
Business goal
Nokia wanted to create a great smartphone experience for senior users aged 60-75 years. My task was to create a novel concept for it.
User persona
Based on a secondary source research, I created a user persona who wants to:
- Feel more connected and not be lonely
- Feel capable and alive
- Keep up with the world
- Learn to use internet and email
- Stay safe and healthy
The user persona has limited finger-control, eyesight, hearing and cognitive processing and they are precautious with technology.
Concept design
I iterated the design and had a few ideation sessions with collegues. Based on my final wireframes for the interaction design, another designer made the detailed graphic design.
Simple structure and focus on aesthetics
The final design has a simple navigation model based on a panorama layout and popups that open on top of it. The design is modern and pleasant with calm, animated transitions. There is not much text - more photos and colors. The texts have a readible font and the touch targets are large.

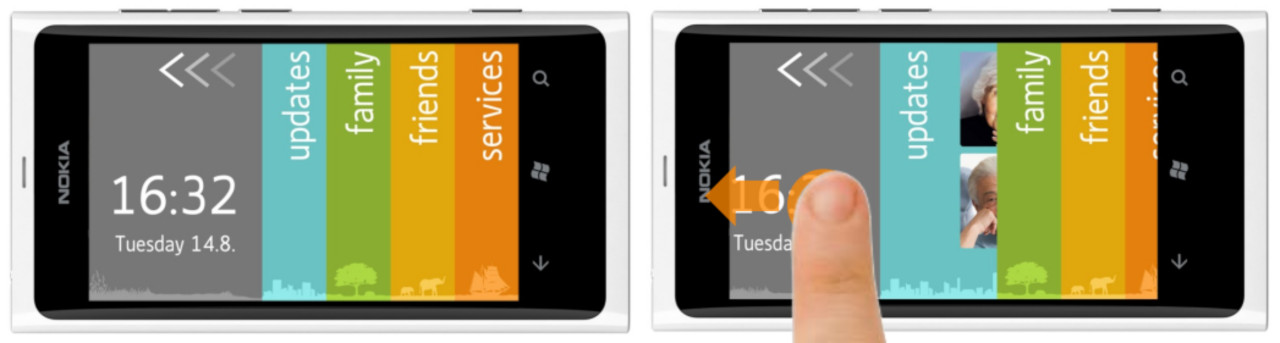
Lock screen
The lock screen establishes the mental model for the UI structure and allows quick navigation to any section. The user can peek what’s behind each section and open it by swiping it all the way to the left edge.
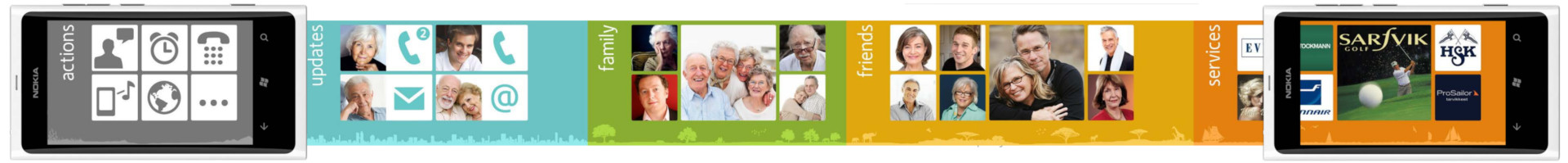
Menu
A panorama of thematic sceneries scrolls horizontally. Background colors of the content sections help quick recognition when scrolling.

People-centered
Most screen space is given for phone calls and messages. Contacts are straight on the main menu, organized into the categories of family, friends and services.
Prototype
I implemented an interactive prototype with web technologies for presenting the concept. A modern look and feel comes from effects like parallax-scrolling of icons on top of the background silhouettes. I also created a demo video and promotional images for presenting the concept.
It was good that we got a working demo. Panu has good skills. He designed the concept and interaction, implemented a prototype and made a video presenting the prototype.
Mikko Nurmi, Creative Lead, Leadin Oy

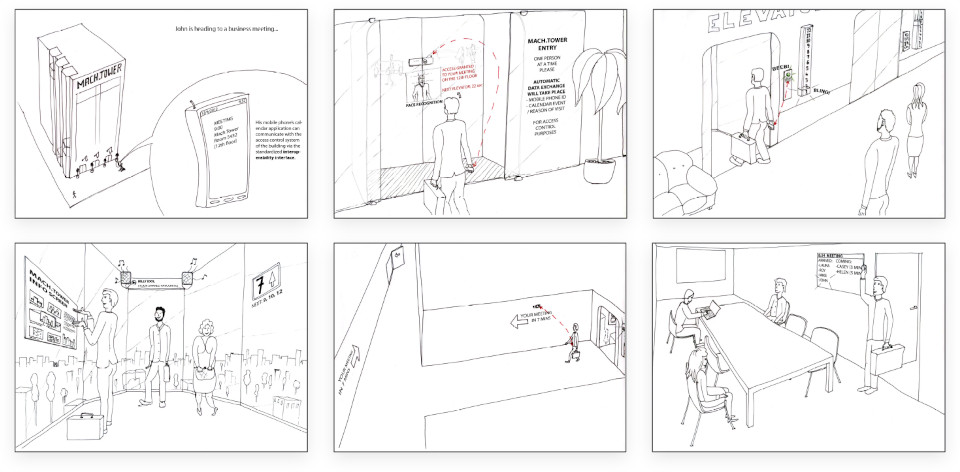
Elevator experience
in office buildings
Creating visions for future and identifying opportunities for digital enhancement
- Concept design
- User experience design
- Storyboarding
Business goal
Kone wanted to generate conceptual ideas for what an elevator experience could look like in the future and how the experience could be enhanced with digital aspects.
Users
The target group was users of tall office buildings around the world.
Concept design
I ideated alternative features for elevator systems, presented them to the project team and discussed where to focus on next. The final ideas selected for the concept included features for the whole user journey, starting already when the user enters the building and ending when the user arrives in their meeting room.
Mobile app and access control
The user is sent a link along with a calendar invite which they can use for getting access rights to the correct floor in the elevator without checking in at the reception. The linked mobile app will automatically inform the elevator system about the meeting room where the user is heading.
Tangible object for signalling
A physical miniature elevator on the wall next to the elevator entrance visualizes the movement and location of the elevator.
Waiting time and expected floor stops
The elevator lists all the floors where it is going to stop next. It also shows the waiting time in seconds for people inside the elevator and people waiting in the aisle. This detailed information increases the feeling of control.
Interactive screen in elevator
An interactive screen inside the elevator will show the user instructions on how to find to the correct meeting room from the elevator. The user can also view general information about the building and select the background music or soundscape of the elevator.
Informing people in meeting room
People in the meeting room can follow when each missing person enters the building and elevator and how long it is estimated to take for them to arrive in the meeting room.



Showroom and co-innovation space
in shopping center
Using new interaction technologies for engaging product presentations and participatory design with user-innovators
- Technology review
- Benchmarking
- Ideation
Business goal
Ideapark, one of the biggest shopping centers in the Nordic countries, wanted to create three interactive showrooms that would be used for immersive product presentations and participatory design of new product ideas with the visitors of the shopping center.
Technologies
My task was to benchmark and find a wide range of interaction technologies, such as tangible user interfaces, ubiquitous systems and wearable technology, that could be used as building blocks when creating the product presentations for various types of products and when innovating and building prototypes of new product ideas together with the consumers.
Users
The technologies should be relatively quick to set up so that the showroom employees could change the presented product a few times a day. For consumers, the technologies should be easy to use and exciting enough to motivate them to participate. There should also be a place for viewers to comment on the products with the participating users.
Sources
I searched for the technologies from research labs, universities, digital arts, gaming, events, scientific literature, search engines and YouTube by using a carefully selected list of keywords. I categorized the technologies and created a showreel of the findings.
Possible input sources for smart devices
I found the following input technologies:
- Pressure-sensitive buttons
- Smart pen, digital whiteboard, wall-sized touch screen
- Finger, hand or arm gestures identified by smart gloves or video recognition
- Smart physical objects, possibly with force feedback, recognizing eg. touch, move, rotation, shake, squeeze, massage or throw
- Facial gestures, moving eyes or tongue, emotion identification, blowing air
- Body or head movement or gestures identified by accelometer or video
- Speech, singing, hand-clap, whistle
- Pedals, balance board, smart floor tiles
- User’s phone as input device, eg. touch screen, camera, accelometer, GPS, Bluetooth
- Body pressure identification, eg. on clothes
- Physiological signals, eg. heart, sweat, brain
- Sensors, eg. pressure, accelometer, electrical resistance of material or user’s body
- RFID tags attached on products or objects
- Video camera stream
- Color, shape, elasticity or other property of an item owned by the user
- Other users/people affecting same output
- Something happening in the nearby area (shopping center) as input

Possible system outputs
System outputs could be shown by:
- Projecting on very large surface or fog screen
- Physical objects as pixels (eg. a 1-10 cm)
- Special material display: eg. textile or mirror
- AR on transparent screen or camera image
- Moving or transforming objects as output
- Haptic feedback eg. from clothes
- Air breeze, odors, music
- Phone as output device: eg. sound, vibration
- Real physical objects represented virtually
- AI that understands, says, wants something
- Emotional features on a device
Some other possible wow factors
Other elements that could engage users:
- • Stories, games, customizable experiences
- Objects floating on liquid or air, magnetism
- Real people, celebrities, animals
- Emotional rewards
- Non-digital items, eg. nature, water, bubbles, plants, stones, food, physical objects
Next steps
Next, the most interesting options were selected by the project team, their cost and feasibility was assessed and concept design for the three spaces and their first experiences was started.



Machine learning system
for producing statistics
Production of national statistics of Finland in a new efficient way
- Concept design
- UX/UI design
- Database design
- Frontend development
Business goal
Statistics Finland produces all the official statistics of Finland. A big part of the task is to collect lots of data from which the statistics are calculated. The goal of this project was to find ways to improve the efficiency and quality of the data collection by using machine learning technologies. I was working in a combined role of UX designer and software developer.
Users
Statisticians who would use the new system were shown the design solutions and they provided feedback throughout the project. One of my focus points in the project was to handle the communication with the client about their needs for the system.
Clear product vision
As the first thing when I joined the project, I created a vision for the product - a general understanding of what features and aspects are needed in the system, how to organize them into a navigation structure and page layouts and how the user flows would go. This helped everyone in the project see more clearly what exactly we were building.
User interface design
Based on the overall product vision, I created a detailed design for the user interface and also implemented it. The statisticians would use the user interface for monitoring the process and teaching the algorithm.
Database schema
I designed the database schema for the system, storing a large and complex set of data where lots of new data was continuously collected.
Machine learning algorithm
I was planning the algorithm with machine learning specialists and statisticians. My point of view was how to improve the effectiveness and accuracy of the algorithm and reduce the amount of user involvement required.
System requirements
Based on load tests, I made estimates of required computing power, so that the client was able to calculate how much the upkeep of the new system would cost.
Panu is remarkably versatile: he not only improved the usability and visual design, but he also had the brains to work with the machine learning elements of the software. I could see the joy and excitement in Panu’s work. It is admirable how he does not take a position to defend but instead he always listens and reacts immediately to the customer's needs. Panu is an ideal worker for experimental micro projects where you need to deliver and learn fast.
Petri Takala, Principal consultant of data-based business and digitalization, Gofore Oyj

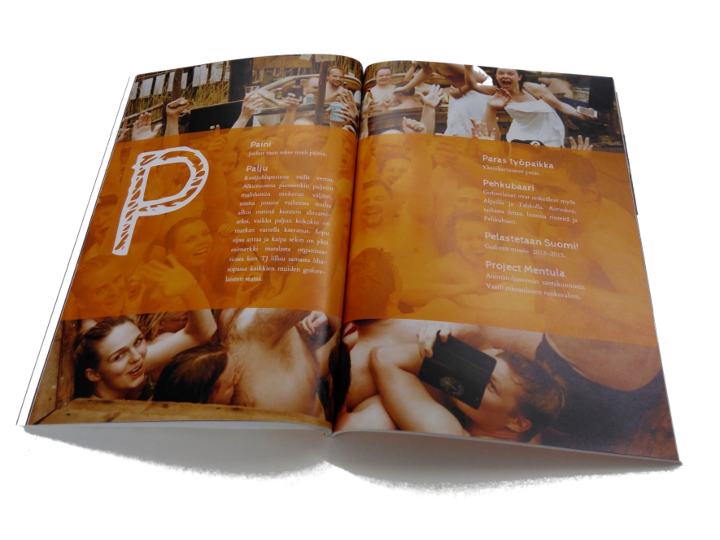
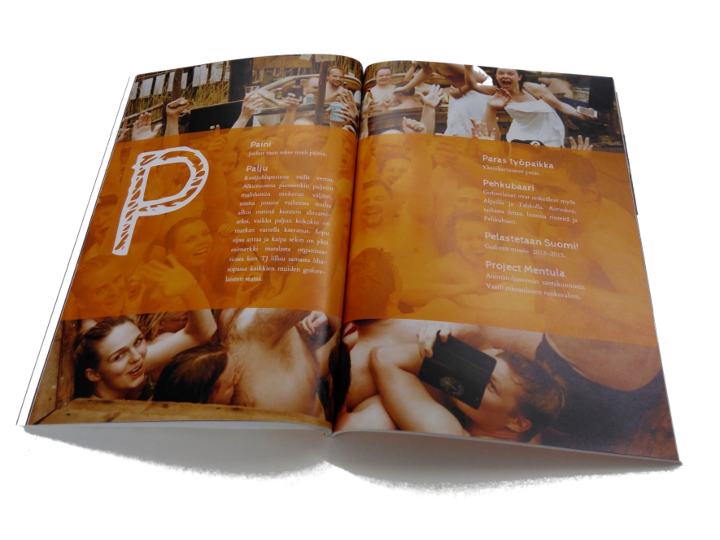
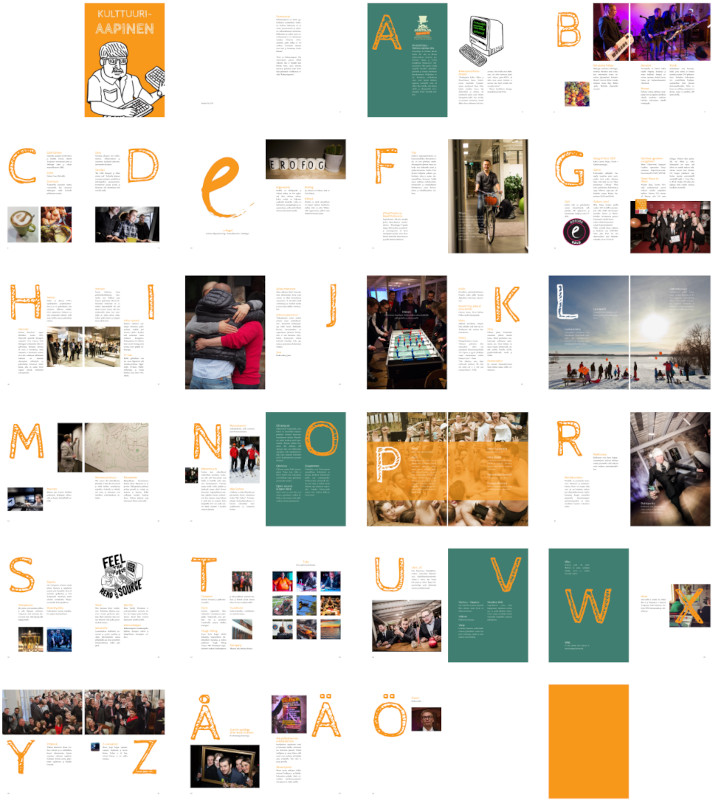
Company culture booklet
for new employees
A 48-page booklet introduces the events, clubs, activities, slang and atmosphere of the workplace in a light and welcoming manner that reflects the company identity
- Graphic design
- Layout design
- Copyediting
Business goal
Gofore's mission is to work for a better work-life culture in society. For many years it had been awarded as one of the best places to work in Finland. Creating this booklet was one more step in that journey, helping new employees join the company and find their own comfortable place in it. My task was to put together the contents of the booklet and create a graphic style for it.
Initial materials
I collected initial versions of all the texts and stories from many employees and gathered pictures from the company’s photo album.
Copyediting
I edited the texts for typing errors and style, added and removed some parts of the text, and ended up with fluent, concise language, yet trying to retain some of the genuinity of each writer.
Graphic design
I designed a style for the booklet that fits the company identity and created layouts for all pages with all the texts and photos included. I finalized the formatting and produced a file submitted to a printing agency.

Next steps
The booklet was one of the evaluated artifacts when Gofore was chosen as the best workplace in Finland and 6th best European medium-size workplace in 2016.
The level of graphic design is professional. Even though the style is not our standard corporate style, the booklet feels 100 % like Gofore. The rhythm of the pictures and texts is pleasing, and the big alphabets on each page fit nicely to the idea of a ’primer for new employees’. I’m just really happy and proud we have this booklet to hand to all new employees when they come to sign a contract.
Heini Ala-vannesluoma, Gofore Crew Coach, Gofore Oyj

Ethical online shopping
Browser plugin
Adding information about social and environmental impacts of the products directly on online shops opened in the web browser
- User research
- Design drivers
- Concept design
- Prototyping
Business goal
Nokia was searching for new business opportunities with an innovation project. Their idea was to create a browser plugin that anyone could install on the internet browser of their own computer. The plugin would identify the products shown on any visited webshop and add information about the sustainability of each product directly onto the web page. The information would be fetched from various data sources. I was responsible for the preliminary user research on user needs in the project.
Background research
I first benchmarked any similar services available around the world and researched the latest knowledge on ethical consumption, online shopping and information services.
User research
I conducted a user study of ten two-hour interviews for people with varying age groups, socio-economic backgrounds, consumption behaviors and attitudes towards ethical consumption. The interview questions focused on the consumption, sustainability, needs for more information on products and initial reactions to our clickable prototype of the browser plugin. I analyzed the results with a thorough content analysis.
Design drivers
The role of sustainability in consumption decisions varies by situation. The users would like the impact information on a webshop to just spark their interest and then provide an easy access for more information so the users can check it out only when they feel like it.
The main areas of interesting sustainability information for users are environmental impacts, social impacts, transparency of the manufacturer, truthfulness of its brand image and the impacts of the product on the user.
The users would like to get information especially on the product’s impacts on the near future, nearby locations and topics of their personal interest. The information should be presented in a visual, understandable and compareable way.
The service in general should be down-to-earth and trustworthy, have a positive atmosphere and allow for approaching the topics from the user’s own starting point.
New scientific knowledge was created, which could have been published in a conference article. The results were used to create a practical application, an ethical product data browser plugin, which the client Nokia purchased. Excellent work.
Sari Kujala, professor at the User experience research unit, Tampere University of Technology

Marketing analytics
for online channels
Semi-automated system for generating a monthly report analyzing the latest marketing efforts and outcomes in various online channels
- Data analytics
- Graphic design
Business goal
The project was a part of a wider goal to digitalize and visualize all business processes at Gofore. I planned and built the online marketing analytics system, listening to the wishes and feedback from the marketing manager of the company.
Background research
First, I researched theories on marketing and sales and created a framework for the analysis based on the main target groups and marketing activities of the company and the concept of a sales funnel consisting of five consequtive sub goals:
- Recognizing the company
- Knowing what the company does
- Liking the company
- Wanting to take action
- Taking action
Data sources
Next, I mapped out all potential data sources. I identified which of them could best measure the marketing activities and reaching of each of the sub goals. For the first version of the analytics system, I selected a couple of them to start with, related especially to the company website content development, blog posts and visitor behavior.
Actionable measures
For the analytics to be useful, we planned reactions to any changes that might occur in each selected measure, so that we would be ready to react. This was a necessary link for being able to gain actual impact and value from all the work put into the analytics.
Semi-automated data pipeline
I programmed the first version of the system using APIs of the selected data sources. I built the system from the ground up with the idea that later it should be easy to add new target groups, marketing activities, content types, measures of success, time periods of analysis and deeper levels of analysis on top of any existing results. Thus, almost everything was parameterized from API calls and data cleaning to analysis and visualization. This was to allow efficient gradual development of the system based on most urgent needs and the amount of resources available.
Beautiful monthly reports
Thanks to the automatization of each phase, it took only an hour or two to create a comprehensive, visually appealing report in a slideshow format every month.
Panu is very excited about analytics. He worked with good self-direction and just provided me results without much guidance needed. The page click analysis is good guidance for us with developing the website. Our bloggers are motivated by seeing how each blog is gaining and keeping reader counts high.
Riikka Nurminen, Marketing Manager, Gofore Oyj

Reader reporters
helping journalists
Citizens send news hints, news stories and photographs, while journalists provide reporting tasks, support, feedback and rewards
- User interviews
- Concept design







Digital interoperable
ecosystems
Envisioning solutions to connect multiple digital devices and smart objects in a home environment into a holistic experience - in a national research cooperation project called DIEM
- Focus group interviews
- Concept design


Ethical assessment
of emerging technologies
Benchmarking future technology roadmaps and ethical evaluation frameworks from around the world, developing a classification for emerging technologies and related projects, mapping them with ethical issues and designing a concept of a tool for ethical assessment of emerging technologies - in an EU-WIDE research cooperation project called Etica
- Benchmarking
- Technology research
- Concept design


Traveller
online community
Discuss and share your experiences, stories and pictures to help other people with similar interests to organize, plan, get information about destinations and find company during your holiday
- Focus group interview study


Product development
Software
Manage the relationships between customer requirements, technical properties and assembly components of a product in order to focus the product development efforts on what truly is the most valuable
- User interviews
- Concept design
- UX/UI design

X-ray inspector
for food industry
A quality control device scanning food packages on a production line and automatically detecting and removing faulty items from the conveyor belt
- Concept design
- UX/UI design
- Visual design

Production monitoring
platform
Customer-brandable dashboard software for various industries
- User research
- Concept design
- UX/UI design
- Visual design

Condition monitoring
for machines
Maintenance optimization of factory machinery with IoT sensors and lubricators
- User research
- Concept design
- UX/UI design
- Visual design


Sustainability
reporting
Graphic design and ideation to develop the yearly sustainability report of the university
- Graphic design

Bio gasoline converter
for personal cars
Communicating the environmental impacts of the device for consumers in an information brochure
- Graphic design


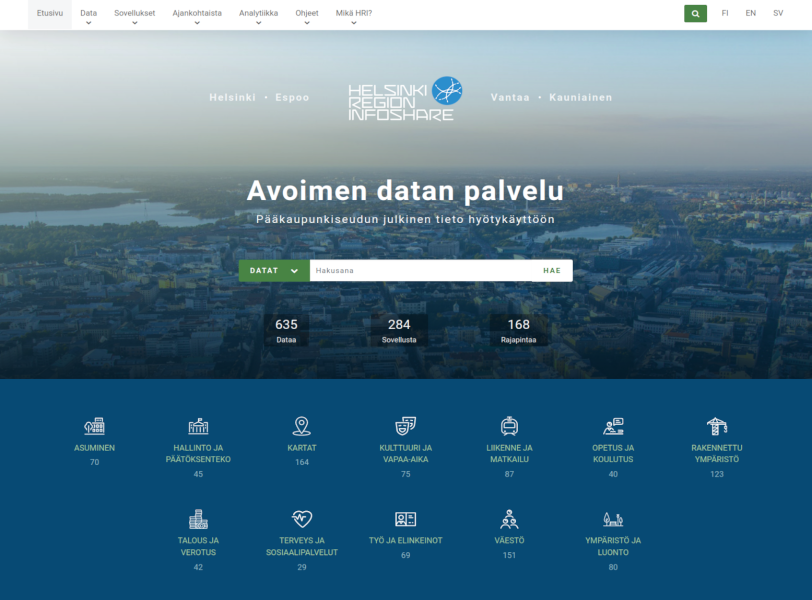
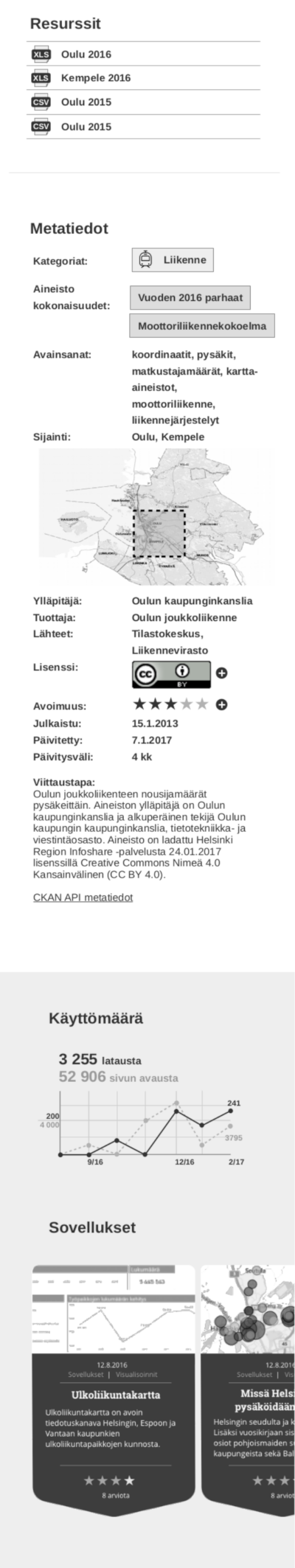
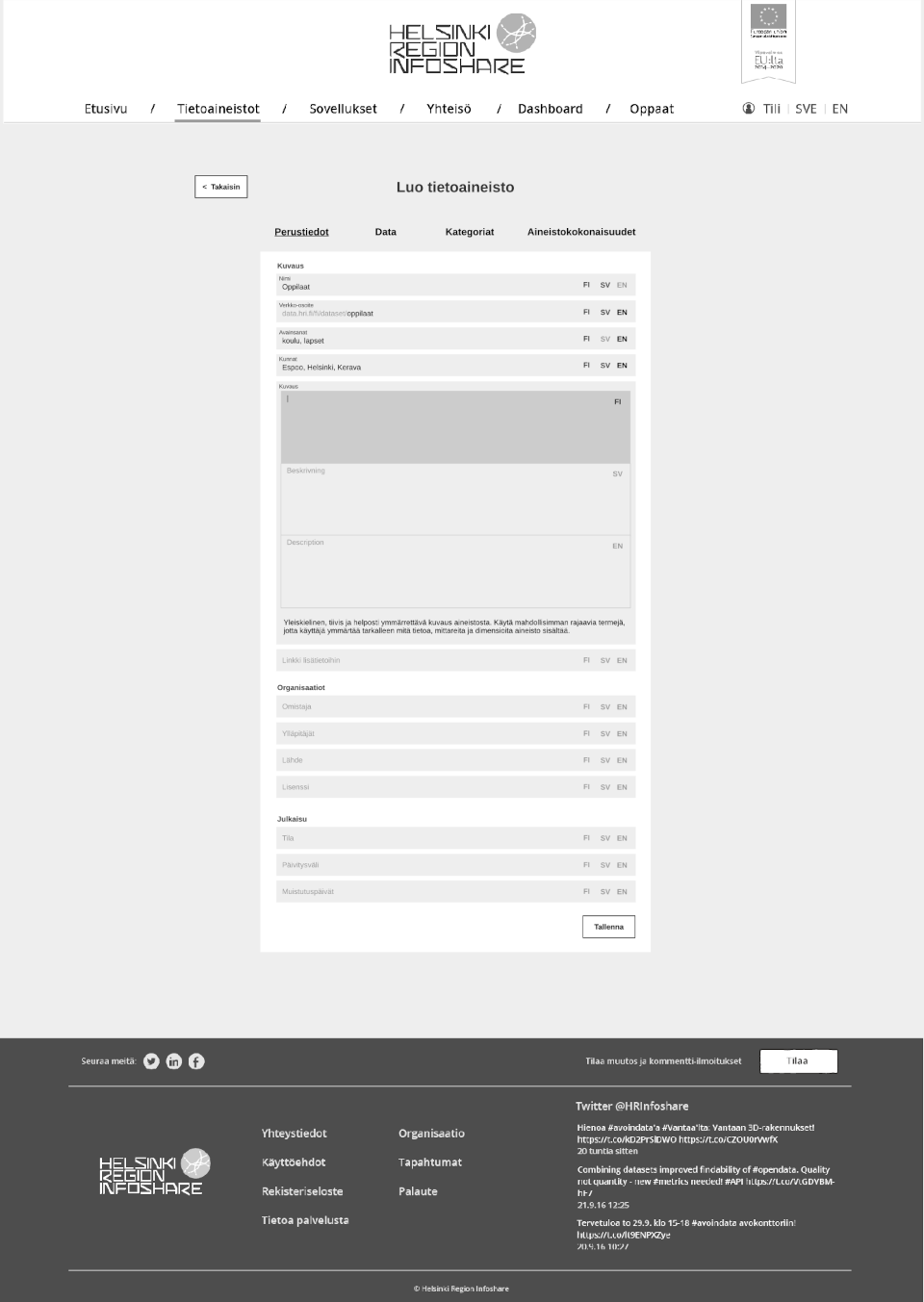
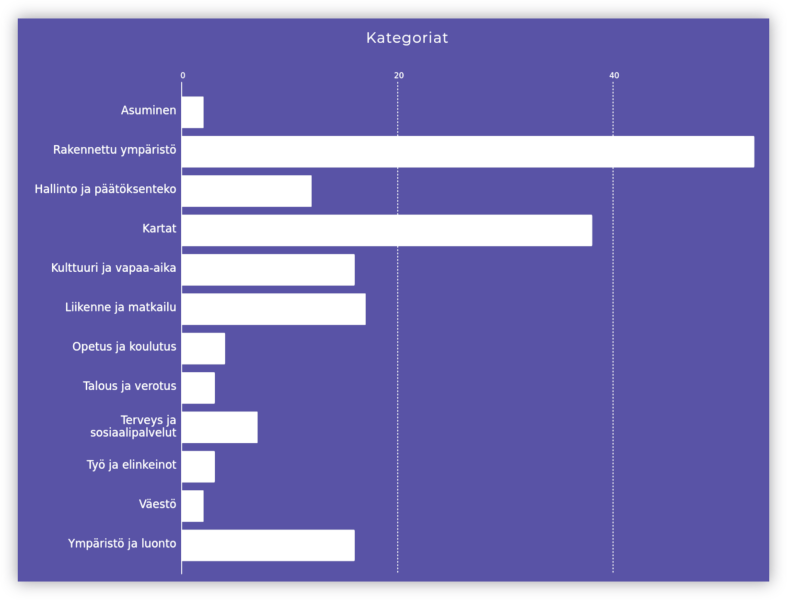
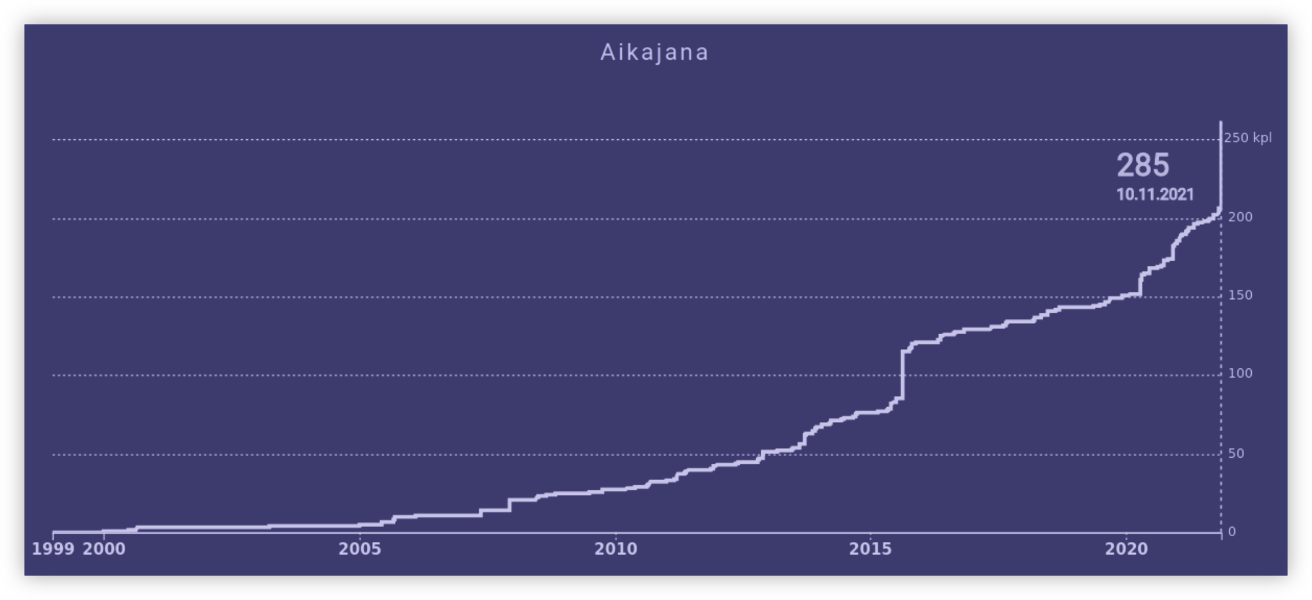
Open data
portal
An open source web portal for municipalities to publish their open data on the web and for developers to find it - developed in a municipality cooperation project called 6aika
- Wireframe design
- Data visualization
- Concept design
- UX/UI design









Electricity network
project tool
Manage assets, sites, clients, components, costs and projects for building electricity networks
- Concept design
- UX/UI design
- Visual design
- Frontend development


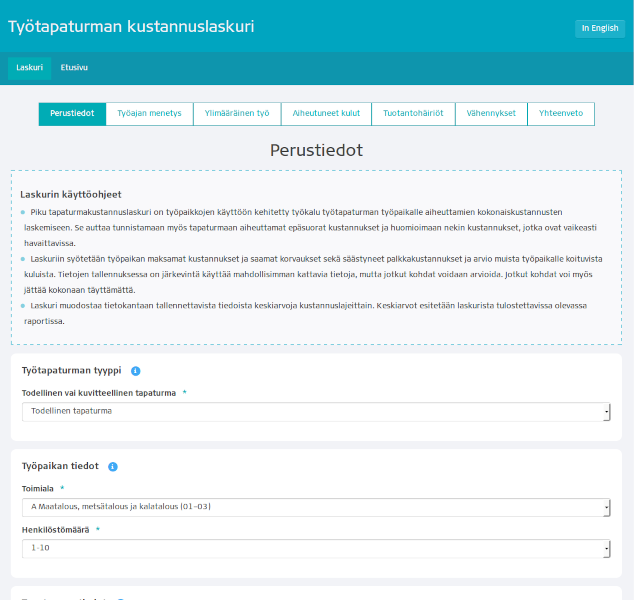
Workplace incident
online survey tool
Publicly available open source tool for calculating the costs of accidents at workplace and collecting statistics about them
- UI design
Sketching












3D CAD modelling








Model-making